IPSJバーチャルホールの開発と運用
1.IPSJバーチャルホールの制作背景
1.1 制作に至った社会的背景
本会(Information Processing Society of Japan;IPSJ)は,そのほか多くの学会がそうであるように,自らを象徴する建造物を持っていない(本稿が公開されている2023年7月現在).本会の本部が位置している場所は,東京都千代田区神田にある化学会館の4階であり,それは情報処理会館ではない.またCOVID-19が世界中で猛威を振るい始めた影響を受け,それまでオフラインで開催されていたさまざまなイベントは2020年春,オンラインでの開催形式を模索し始めた.本会も例に漏れず,2020年3月5日より金沢工業大学で開催予定であった第82回全国大会の現地開催は中止となり,急遽オンラインでの開催に移行した[1].その中でいくつかのプログラムは中止にさえ追い込まれた.本会を象徴する建造物「IPSJバーチャルホール」をバーチャル環境に構築するプロジェクト(以下,本プロジェクト)は,人と人とが対面で会う機会が激減する中で,本会にかかわる多くの人々が情報処理という分野のもとで一体感を得られる「場所」の創出を目指し,発足したものである[2].
1.2 制作物の概要
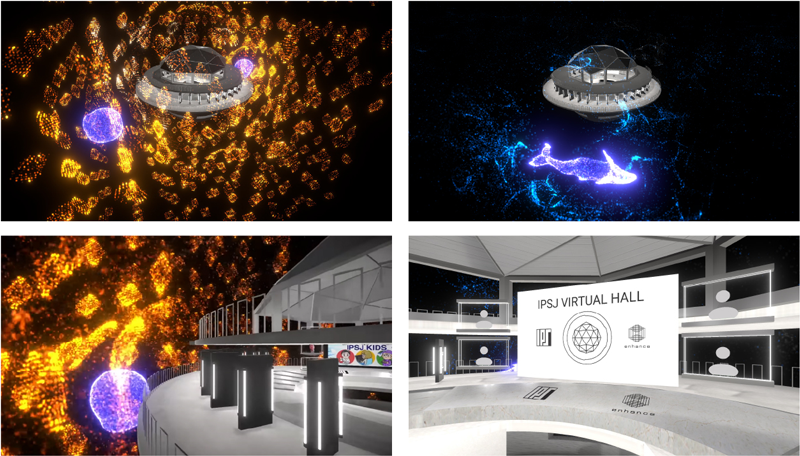
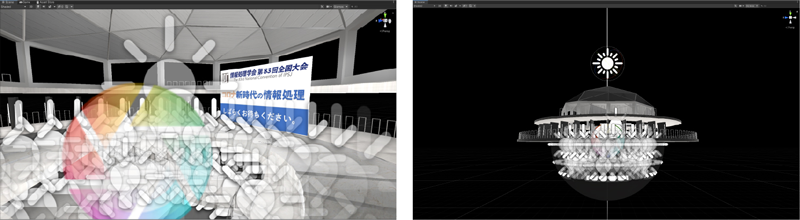
本プロジェクトで取り組んだ内容は,第1に,本会を象徴する3DCGの建造物(図1)を開発することを通じて,Zoomを始めとするビデオ通話環境や,メタバース[3]のような3次元空間性を備えたバーチャルプラットフォームに展開・活用可能な種々のアセットを創出することである.具体的には,ビデオ通話環境では簡易的に用いることのできるバーチャル背景となる動画素材の創出や,Zoomで実施されているオンライン会議をバーチャル環境で行われているかのように変換・配信するシステムの構築などを行った.

本プロジェクトで取り組んだ第2のことは,創出されたアセットを本会主催のさまざまなイベントで運用することである.本稿では,IPSJバーチャルホールの最初の運用事例である「IPSJバーチャルホール開設記念イベント」,2022年3月にオンライン開催された第83回全国大会内で本会会誌編集委員会が行った「IPSJ KIDS」の事例を紹介する.
2.IPSJバーチャルホールの制作
2.1 制作体制
IPSJバーチャルホールの制作において重要になるのは,実環境には「情報処理学会館」なるオリジナルの建造物が存在していないために,そのバーチャルなホールは原物のデジタルコピーにはなり得ず,むしろバーチャルホール独自の特徴を創出する必要があるということである.つまり,IPSJバーチャルホールは「この世のどこにも存在しない,けれどもどこか懐かしい場」であることが求められた.こうした課題を解決するために,本会会誌編集委員会において本プロジェクトが発足した後,Enhance Experience Inc.の水口哲也に監修が依頼された.水口は映像と音楽を融合させたPlayStation向けのゲームである『Rez』(2001年)や,『Rez』をPlayStation VR向けに拡張した『Rez Infinite』(2016年)などのプロデューサーであり,映像,音,振動などの複数の感覚刺激を融合した体験デザインを手がけてきた経験を持つ.Enhanceが主宰する実験組織であるSynesthesia Labによって開発された,2チャンネルのスピーカーと44チャンネルの振動子が生み出す音・振動・映像のマルチモーダル体験である「Synesthesia X1 - 2.44 Hazo : Mind Waves」は,本会会誌内の連載「IT紀行」にも取り上げられている[4].こうした実績から,幻想的で自由な表現のもとで人々に愛される空間を創出する技量を有していると判断され,本プロジェクトへの参加が打診された.水口氏に加え,本会会誌編集委員会からは五十嵐悠紀(お茶の水女子大学,7代目会誌編集委員長),稲見昌彦(東京大学,6代目会誌編集委員長)が監修に参画した.以上3名の監修体制の下で,学生を中心とした制作チームが組織された.制作チームは,ディレクターの磯部宏太(Enhance Experience Inc.),制作支援の畑田裕二(東京大学,本会会誌編集委員),システム開発およびテクニカルアーティストの平井龍之介(東京大学),3Dモデリングおよび空間デザインの所壮琉(東京大学)の4名からなる.
制作期間は,2021年9月から2022年2月であった.制作チームは週に1回の定例ミーティングを行い,月に1回程度の頻度で監修の3名と意見交換を行った.2021年9月から11月には,IPSJバーチャルホールのコンセプトとシステムの策定,および空間演出のプロトタイピングが行われた.2021年12月から2022年1月にはシステムや空間演出のブラッシュアップが行われるとともに,YouTube Liveでの動画配信を行うための具体的な運用方法が検討され第3章2節にて詳述される2022年2月19日の開設記念イベントを経てシステムの微調整が行われ,第3章3節で詳述されるイベントでの運用が実現した.
2.2 コンセプト
前節で述べたように,IPSJバーチャルホールは「情報処理学会を象徴するホール」を目指しながらも,参考にできる実環境のリファレンスを持っていないために,「この世のどこにも存在しない,けれどもどこか懐かしい場」であることが求められた.
IPSJバーチャルホールのコンセプトは,情報処理が計算のプロセスであることに着目し,「絶えず実行される計算プロセスであり,その結果でもあるような空間」とした.このアイディアの元,アルゴリズムによって部屋や環境が都度生成される空間を作ることを試行した.一方,すべてが計算結果によって毎回外見や構造が変わっていては愛着を持ちにくくなるのではないかという疑問も議論された.また,「重力に囚われない,動き続け更新され続ける情報の建築」というアイディアについても議論された.こうした議論を経て,監修の水口が手がけたPlayStation VR向けタイトルである『Rez Infinite』に着想を得た変化し続けるパーティクル表現が,コアとなる球状のホールを包み込む,無重力感のある空間が目指された.
2.3 配信システム
IPSJバーチャルホールが本会を象徴する3DCGの建造物であり,それを元にさまざまなオンラインイベントにおいて活用可能なアセットが創出されることは第1章で述べた.3DCGの建造物は,それをレンダリングした動画という形式でオンライン会議のバーチャル背景にもなれば,メタバースプラットフォームに展開することで「入る」ことが可能なバーチャル環境にもなる.バーチャル背景はインタラクティブ性や3次元空間性という観点で体験の豊かさは低いものの,誰でも簡単に利用できるアセットである.一方でメタバース上のバーチャル環境は,ユーザがそこを訪れることのできる場所として高いインタラクティブ性や3次元空間性を兼ね備える反面,体験可能デバイスが限られるなど,利用ハードルが高いアセットだと考えられる.そこで本プロジェクトでは,利用ハードルが中程度の中間アセットとして,Zoom [5]で行われているミーティングをIPSJバーチャルホールで行われているように再構成し,YouTube Liveなどのストリーミングサービスで配信できるオリジナルのシステム(以下,本配信システム)を制作した.
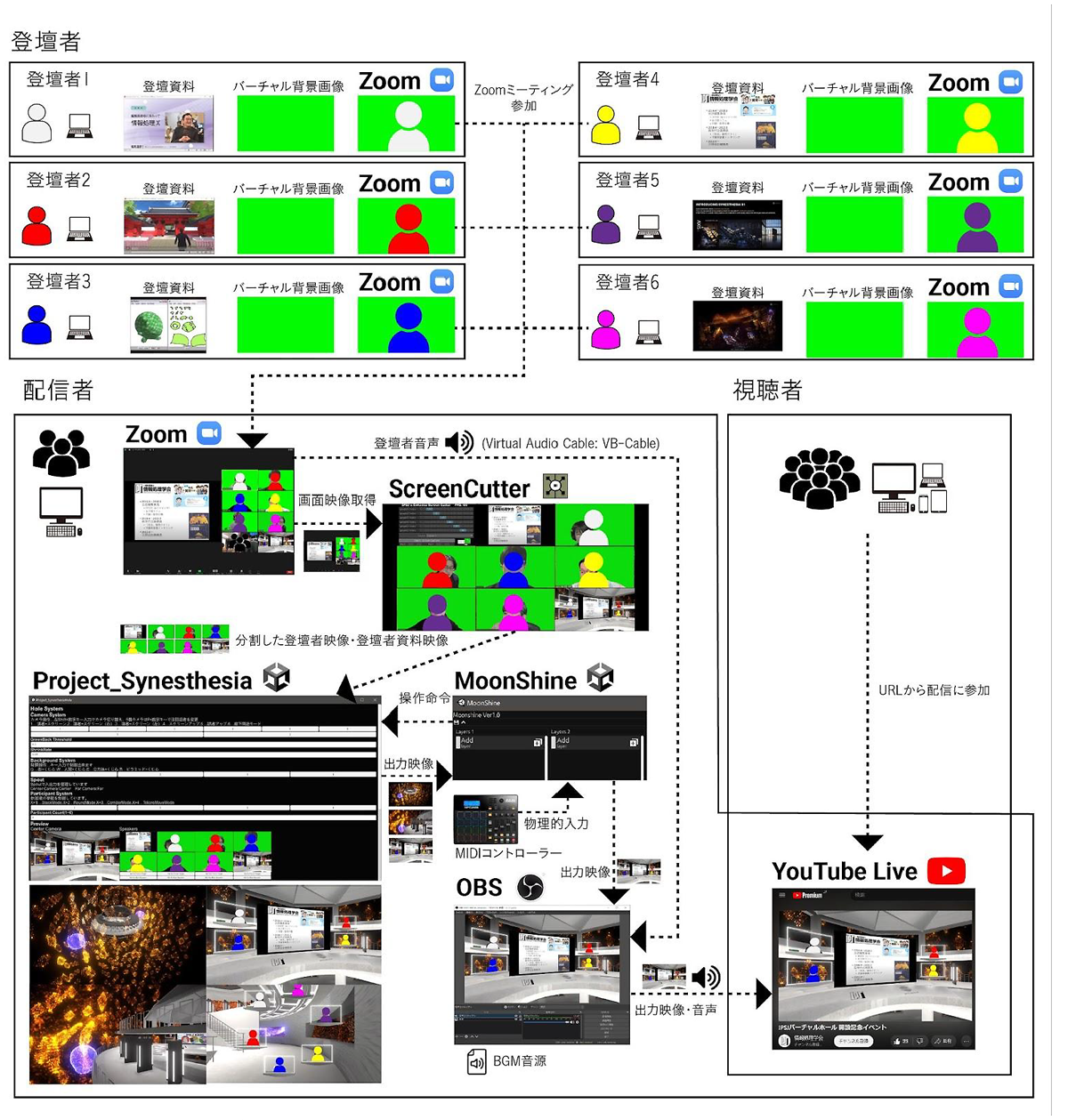
本配信システムを制作する上で重視したのは,IPSJバーチャルホールを用いたイベントを実施する際に登壇者と視聴者が必要な準備を最小限に抑えることである.配信を行う運営スタッフ以外の利用ハードルを最大限下げることで,本会に関連する各種イベントで広く活用されることを狙った.こうした目的から,登壇方式はCOVID-19下で広く普及したZoomをインストール済みのインターネットに接続された任意の端末からZoomミーティングに参加すること,視聴方式はインターネットに接続して既存の動画配信サービスであるYouTubeにアクセスしてライブ配信を視聴する形式を採用した(図2).IPSJバーチャルホールの空間設計・演出は,本配信システムの開発要件を踏まえた上で,登壇者や視聴者にもIPSJバーチャルホールが有するインタラクティブ性・3次元空間性を感じられるように設計した.

2.4 システム設計
前節で述べたとおり,登壇者および視聴者の利用するツールはZoomやYouTubeといった既存のものである.登壇者の参加および登壇者のカメラ映像と音の同期を安定して保証するシステムや,インターネットを通じた視聴者参加を安定して実現するシステムを一から制作するのは開発コストが非常に高い.そこで前者をZoomに,後者をYouTube(YouTube Live)のプラットフォームを採用した.これにより,IPSJバーチャルホールを特徴づける空間表現を行うソフトウェアの開発に集中して取り組めるようにした.これらの間をリアルタイムに接続する仕組みとして映像・音声をソフトウェア間で送受信するシステム(Windowsでリアルタイムのテクスチャ共有を行うためのフレームワークであるSpout [6]や,ソフトウェアの音声入出力を1台のPC内でルーティング可能にする仮想オーディオデバイスであるVB-Cable[7])を援用し,システム全体がリアルタイムに連動して配信を実現できるように設計した.
以上のようなシステム設計に基づいて,本プロジェクトでは「ScreenCutter」および「Project_Synesthesia」という2つのソフトウェアを新規に開発した.IPSJバーチャルホールにおける本配信システムの全体像は以下のとおりである(図3).配信システムは主に,
- Zoom
- ScreenCutter
- Project_Synesthesia
- MoonShine
- OBS
の5つのソフトウェアからなる.一般に,CGのリアルタイムレンダリングを行いながらそれをリアルタイムに動画として配信することを1台のPCで完結させることは難しい.これに対して本プロジェクトで制作したIPSJバーチャルホールの配信システムは,上記のソフトウェア群の必要スペックを満たす1台の配信用Windows PCに集約することができるという優位性を持つ.

2.4.1 Zoom
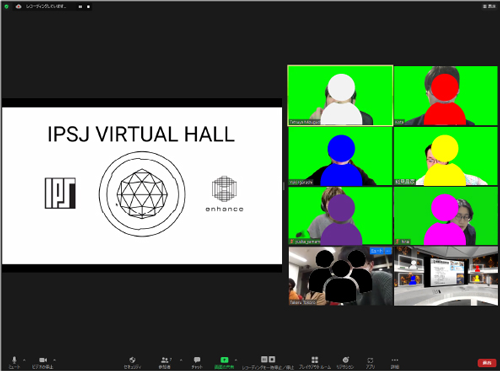
登壇者のカメラ映像・登壇資料映像(画面共有機能を利用),および音声をリアルタイムに取得するためのソフトウェアである(図4).登壇者はカメラをオンにしてグリーンバック画像をバーチャル背景として使用した上でZoomミーティングに参加し,配信者もカメラをオンにした状態で参加する.

2.4.2 ScreenCutter
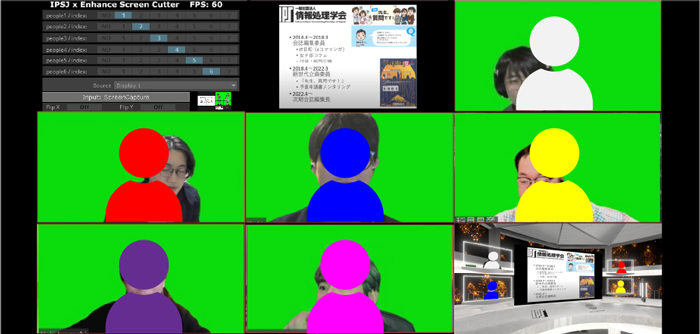
Zoomミーティングの映像(画面共有されたスライドや登壇者の顔が映っているカメラ映像)をマウスカーソルのクリック操作で指定した範囲で切り抜き,次に述べるProject_Synesthesiaへと転送する,TouchDesigner [8]製のtoeファイルである.最大8人まで登録することが可能である(図5).各indexの値は,Project_Synesthesiaと連動しており,所定の位置にスライドやカメラ画像を配置・並び替えることができる.登壇者が資料の縦横比を気にする必要がないように,登壇者資料を16:9の比率に収まるように自動調整する処理を行っている(縦長の資料だと左右に黒の縁が,横長の資料だと上下に黒の縁が追加されて16:9の比率を維持する).

2.4.3 Project_Synesthesia
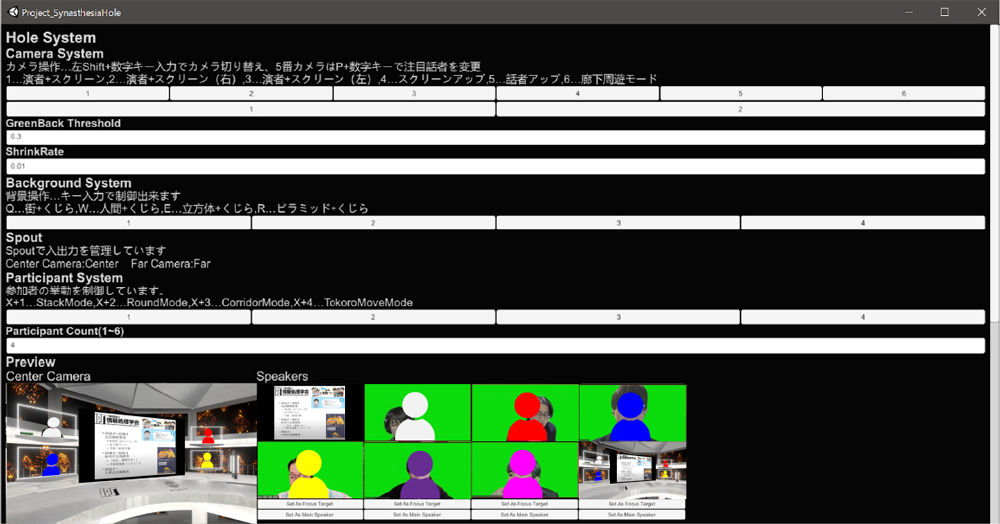
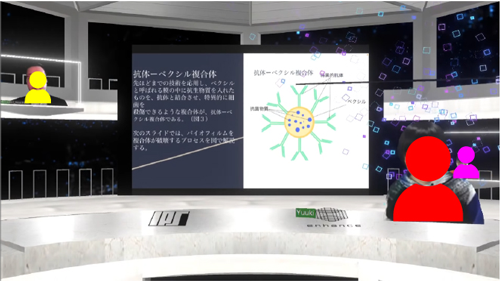
IPSJバーチャルホールに関する視覚的処理を行うUnity[9]製のexeファイルである.Project_Synesthesiaには,Blender [10]を用いて制作された3DCGのモデル(ホール,登壇者と登壇資料の配置場所となる額縁),空間を満たすビジュアルエフェクト(シェーダーによるパーティクル表現),バーチャル環境を照らすライトオブジェクト,会場をリアルタイムでレンダリングする複数の仮想カメラなどが含まれる.ScreenCutterから転送されたスライドや登壇者のカメラ映像は,緑部分を透過した上で指定の額縁に配置される(図6).ビジュアルエフェクトや仮想カメラの位置は,MIDI信号を受け取ることで切り替わるようにプログラムされている.仮想カメラによってレンダリングされた映像は,MoonShineへと転送される.

2.4.4 MoonShine
MoonShineは,システム開発およびテクニカルアーティストの平井龍之介が個人で開発・所有していたオリジナルのソフトウェアである.本配信システムにおいては,MIDIコントローラを用いてProject_Synesthesiaのバーチャル環境に配置された登壇者の動きや複数の仮想カメラの映像を切り替え,その結果をOBSへと転送するために用いられた.
2.4.5 OBS(Open Broadcaster Software)[11]
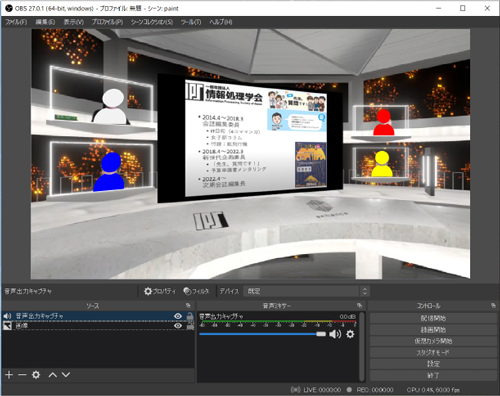
映像や音声を合成し,YouTube Liveへと出力するソフトウェアエンコーダである(図7).音声はZoomから取得した音声とBGMを合成し,映像はMoonShineからSpout経由で取得される.Spoutの取得にはSpout2 Plugin for OBS Studio [12]を利用した.

2.5 システム開発
2.4節システム設計で述べたScreenCutterおよびProject_Synesthesiaの実装について述べる.
2.5.1 ScreenCutterの実装
ScreenCutterは,TouchDesigner(ver2021.15240)を用いて開発された.本配信システムは,マルチディスプレイ環境で運用されることを想定している.ScreenCutterは,ディスプレイ1に全画面表示されたZoomの画面を,(1)リアルタイムにテクスチャとして取得し,(2)各登壇者のカメラ映像と登壇者のスライドを個別に分割した上で,(3)Project_Synesthesiaに送信する.
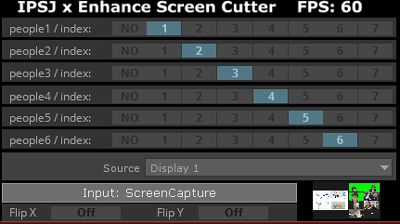
(1)の実装は,メイン画面出力をTOPイメージに変え,作業中にリアルタイムでキャプチャする機能を持つScreenGrab TOPコンポーネントを用いてなされた.また(2)において映像の分割領域を配信者が自由に設定できるように,ディスプレイ1上にマウスで描いた矩形部分を切り出すユーザインタフェースを制作した.Project_Synesthesiaで配置可能な登壇者の最大数が6であるのに対して,ScreenCutterで切り出し可能な最大登壇者数は,イベント中に登壇者の入れ替わりをスムーズに行うための余剰分を考慮して8人とした.(3)の実装では,切り出した各テクスチャをSyphon Spout Out TOPコンポーネントに渡すことでSpoutを利用している.Syphon Spout Out TOPコンポーネントは,Spoutをサポートするほかのアプリケーションに対して,本コンポーネントに入力されたテクスチャを共有する機能を持つ.またこれらの実装と合わせて,切り出した登壇者のカメラ映像テクスチャのインデックスとProject_Synesthesia内の登壇者のインデックスとを1対1対応させ,スムーズに切り替え操作が可能なマトリックス状のユーザインタフェースも制作した(図8).

2.5.2 Project_Synethesiaの実装
Project_Synesthesiaは,Unity(2019.4.34f1 LTS)を用いて開発された.先述のとおり,これは3DCGのモデル(ホール,登壇者と登壇資料の配置場所となる額縁),ビジュアルエフェクト(シェーダーによるパーティクル表現),バーチャル環境を照らすライトオブジェクト,会場をリアルタイムでレンダリングする複数の仮想カメラなどで構成されている.
(1)登壇者の顔映像の配置パターン,(2)バーチャル環境をレンダリングするための仮想カメラの位置,(3)会場を包むビジュアルエフェクトはそれぞれ,MoonShineから通信プロトコルOSC (Open Sound Control)[13]を介してMIDIコントローラの入力を受け取り,さまざまなパターンを取る.OSCとSpoutの送受信にはKeijiro Takahashiが作成・公開しているOSC Jack [14]およびKlakSpout[15]を利用した.
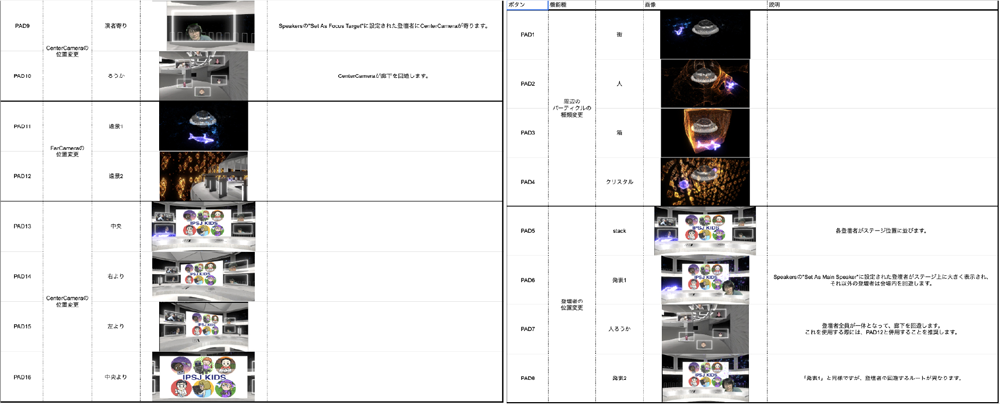
(1)登壇者の顔映像の配置パターン
ホール内での登壇者の配置パターンとして,
- メインステージに掲げられているスライドの周囲に均等に並ぶスタイル
- スライドの傍に代表者が大きくピックアップされ,それ以外の登壇者がホール内を回遊するスタイル(2パターンの回遊経路)
- ホールの廊下部分を全員が輪になって回遊するスタイル
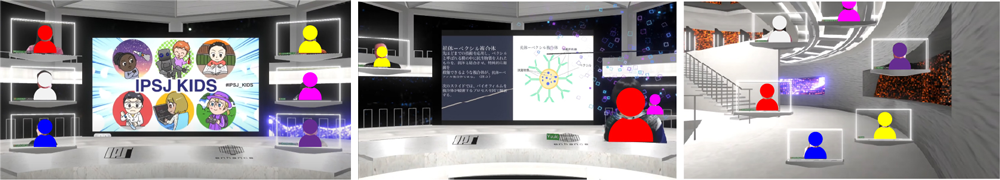
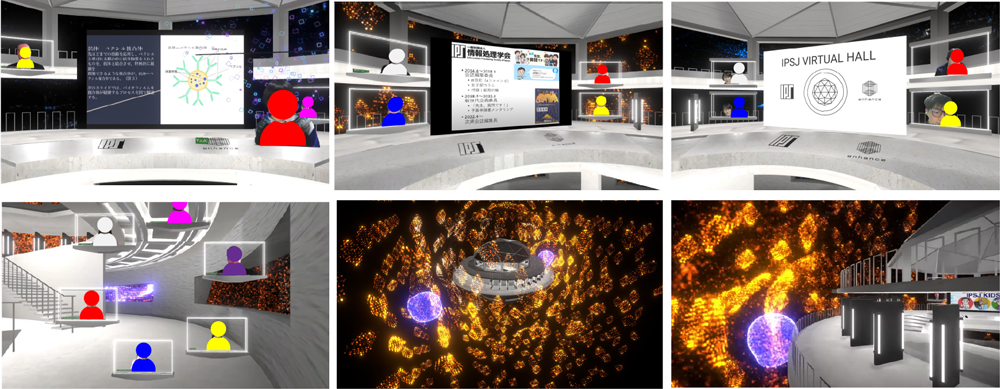
の計3種類が用意された(図9).配置パターンや代表者を切り替える際,登壇者の位置や大きさはシームレスに切り替わる.通常時,登壇者は白いフレームに囲われた状態で会場内に配置されるが,代表者がピックアップされるスタイルにおいては,フレームがスライド資料と干渉することを防ぐためにフレームは取り払われる.

なお,Project_Synesthesia内部のパラメータ制御を外部ハードウェアとして接続されたMIDIコントローラで行ったことは,配信スタッフのスムーズで直感的な操作を実現するとともに,Project_Synesthesiaのアプリケーションウィンドウがマウス操作によってアクティブになった際にGPUリソースを独占してしまい,ほかのソフトウェア(ScreenCutter)の動作が遅くなるという問題の解決にも繋がった.Project_Synesthesiaのアプリケーションウィンドウ内にも同様の操作を可能にするボタン状のGUIが実装されているが,マウスクリックを中心とした操作ではアプリケーションウィンドウのアクティブ・非アクティブが頻繁に切り替わることで,Windows上で実行されているProject_Synesthesia以外のソフトウェアの動作を不安定にしてしまう可能性があり,あくまでMIDIコントローラが使えない状況でのバックアップ用およびデバッグ用として実装している.
(2)バーチャル環境をレンダリングするための仮想カメラの位置
バーチャル環境に配置された仮想カメラの位置は
- メインステージの正面(登壇者とスライドがすべて映る位置)
- メインステージの正面からやや右側
- メインステージの正面からやや左側
- ホールの廊下を等速で回遊
- ホールの全貌が顕になる外の遠方
- ホールの外部を等速で回遊
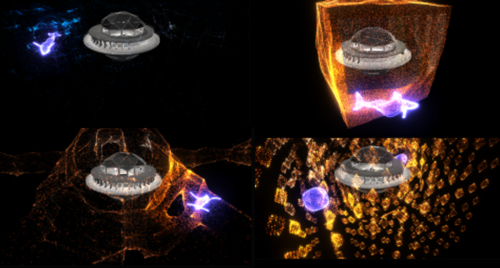
の計6種類が用意され(図10),メインステージの正面の3アングルはスライドを大きく見せるように切り替え可能で,これらすべてがMIDIコントローラのボタン操作で切り替え可能になっている.

以上の登壇者の顔映像の配置パターンとバーチャル環境をレンダリングするための仮想カメラの位置の切り替えはMoonShine経由でMIDIコントローラのボタン操作によって行われる.オペレーション時の混乱を避けるため,この操作一覧を作成した(図11).

また,これに関連して,ホールの全貌が顕になる外の遠方のカメラおよびホールの外部を等速で回遊するカメラのレンダリング結果を利用して,ビデオ通話環境で簡易的に用いることのできるバーチャル背景となる動画素材を作成した(図12).

2.6 空間の制作と演出
2.6.1 ホールの形態と機能構成
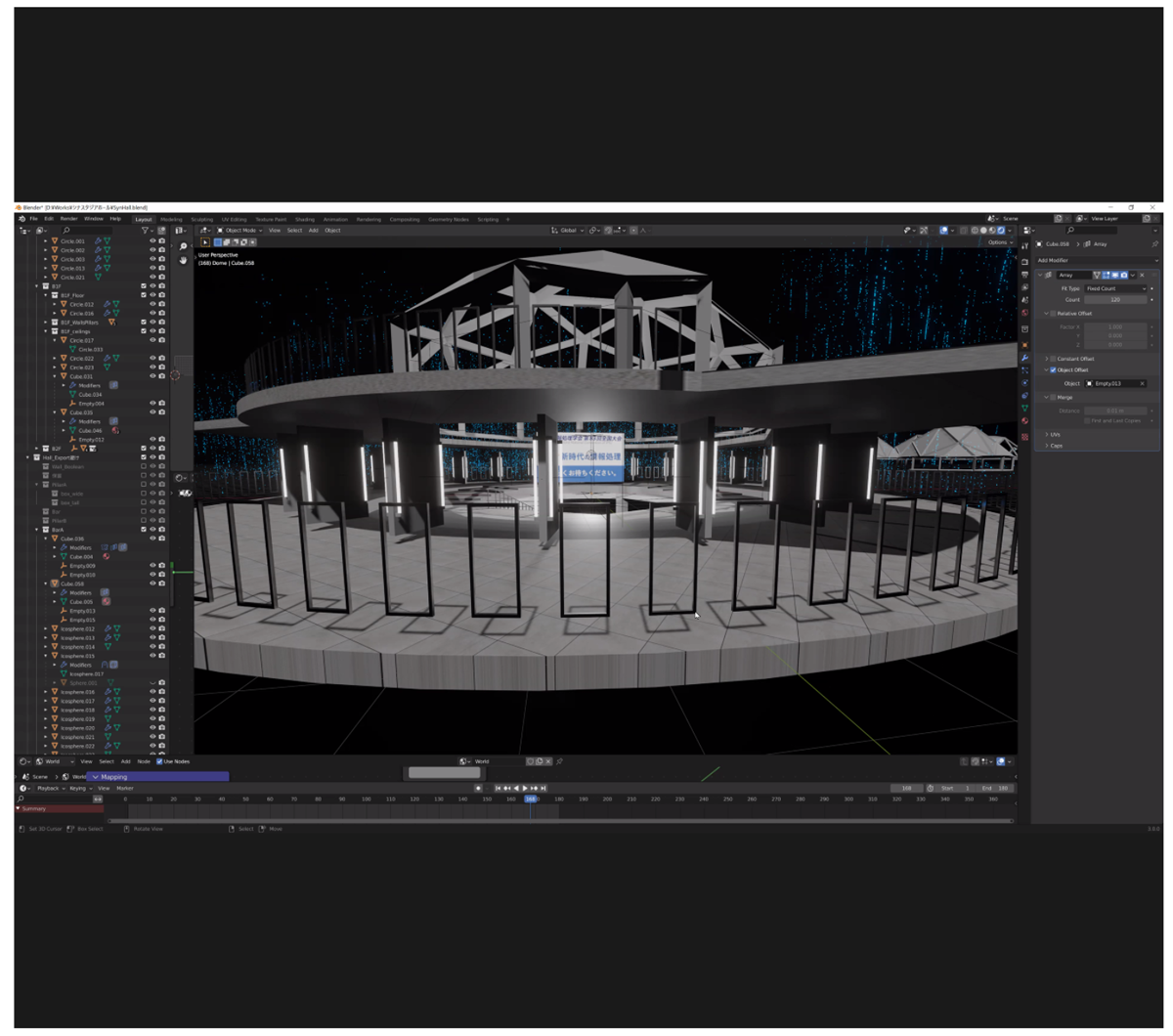
コアとなる球状のホールが,絶えず続く計算プロセスを表現した繊細なパーティクル表現に包まれる空間を設計し,ゲームエンジンUnity内に構築した.IPSJバーチャルホールは,本プロジェクトの限りにおいては,VRヘッドマウントディスプレイを利用したユーザがホールを「訪れる」ようなメタバース上へのアセット展開を実施しない方針であった.ただしホールの3Dモデルの開発は,アセットの拡張可能性を尊重して,将来的にそれが可能であることを念頭に置きながら行われた.
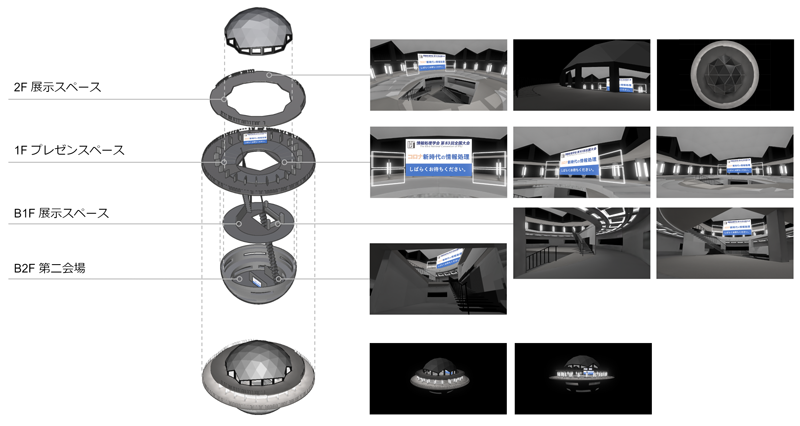
ホールの構造は,将来的にさまざまな位置にカメラが設置される(視聴者が立つ)ことを念頭に置いて,360度どこからでも登壇者が見えるような円形の構成を採用した.また「無重力感のある電脳空間」といったホールのコンセプトに沿って,宇宙を彷彿とさせる球のモチーフを空間化するべく4層の階層構造を採用した(図13).またホール内からホールの外を取り巻くパーティクル表現がよく見通せるように,ホールの天井や壁が視界を遮らないようなデザインがなされた(図14).


制作している空間に人(アバター)が立ち入るか否かは空間の設計指針の根幹にかかわる.たとえば,制作している3Dモデルの中に人が立ち入ることはなく,動画配信のみの利用が前提とされている場合,空間制作において重視されるのはカメラが置かれやすい位置から映像映えする構図になる.一方で人の出入りが想定される空間を制作する場合,導線(人の流れ)やそこで人々が行う活動を踏まえた設計が必要になる.IPSJバーチャルホールでは,そのいずれにも柔軟に対応することを念頭に置きながら,配信等で利用しやすい開けた空間と,視聴者(アバター)が1人称視点で訪問することを想定した導線とを組み合わせた設計を行った.たとえば,球体の外周部にはポスター展示などを行うことが想定されたパネルを,ホールの地下にはサテライト配信が行われることが想定された第2のステージが構築されている(図15).

ホールにはLight Probe Group,Point Light,Directional Light,Reflection Probeらが配置され,ライティングを施した(図16).

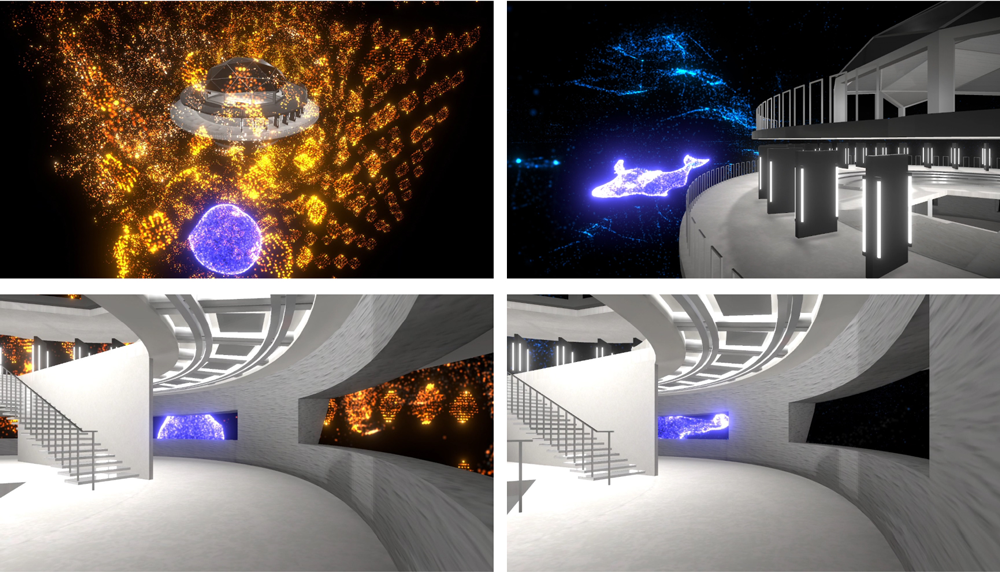
2.6.2 ビジュアルエフェクト
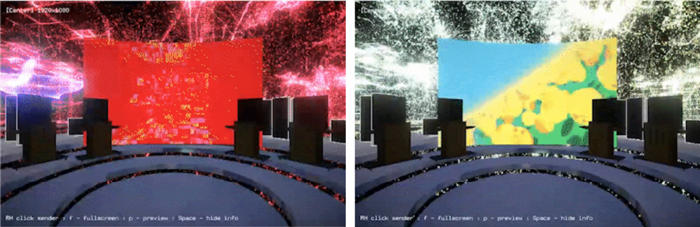
ホール空間を包み込むビジュアルエフェクトは,「Rez Infinite」や「Tetris Effect」[16]を彷彿とさせるような,鯨・箱・人・クリスタルなどをモチーフにした抽象的なパーティクル表現を制作するためにシェーダーを用いた.具体的には,Compute shaderで並列計算部分のプログラムを用意し,それをC#から呼び出すことでリアルタイムレンダリングを実現している.鯨がホールを周回するモードでは,鯨のほかにも,国土交通省が主導する日本全国の3D都市モデルの整備・オープンデータ化プロジェクト「PLATEAU」[17]から取得した街モデルを,Unity内で点群情報に変換して景観として利用している.
また,鯨や小さな球体が空間を周回する際には,空間に広がるパーティクルを押し分けるような表現がなされている.ここでは,見ていて心地のよいノイズを生むように,鯨などを構成する点群のそれぞれにカールノイズに基づいた斥力を与えることで,さざなみや風が吹いているようなゆらぎを演出している(図17).

3.IPSJバーチャルホールの運用
IPSJバーチャルホールは,3DCGモデルとしてのホールそれ自体と,それを用いた配信システムを含んだ包括的なアセットである.第3章では,IPSJバーチャルホールの配信システムを用いたオンラインイベントについて,配信者,登壇者,視聴者のそれぞれがどのような体験をすることになるのかを説明した上で,具体的な運用事例を紹介する.
3.1 IPSJバーチャルホールの運用方法
3.1.1 配信者の環境構築
配信を始める前に必要な環境構築として,以下を用意する.
- ① Windowsデスクトップ1台およびマウス・キーボード
- (ア)推奨(動作確認済みの)スペックは以下のとおり
- (イ)CPU:AMD Ryzen 9 3900Xと同等以上の性能
- (ウ)GPU:NVIDIA GeForce RTX 3090と同等以上の性能
- (エ)RAM:32GB以上
- ② WQHD以上の解像度のPCディスプレイ2枚(Zoomを全画面表示する用と,Zoom以外のソフトウェア群を表示する用)
- ③ MIDIコントローラ1台(例:MPD226 - AKAI Professional[18])
- ④ ①のPCにインストールするべきソフトウェア
- (1)Zoom
- (2)ScreenCutterとその起動に必要なTouchDesigner(ver.2021.15240)
- (3)Project_Synesthesia
- (4)MoonShine
- (5)OBSとSpout2 Plugin for OBS Studio
- (6)配信を行うブラウザ
3.1.2 配信者の運用方法
配信スタッフの利用するPCを,本稿ではオペレーション卓のPC(以下,オペ卓PC)と呼ぶ.
配信者はまず,オペ卓PCにすべての機材(3.1.1項を参照)が適切に接続されていることを確認する.4Kのモニタを使用している場合は,視認性を向上させるために表示倍率を125〜150%にしておくとよい.
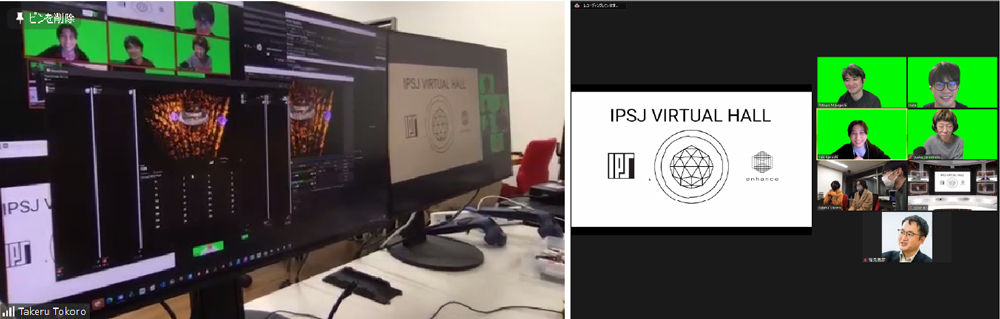
その後,以下の順番でソフトウェアを起動する.第1に,OBSを起動して必要に応じてプロファイルを読み込む(Spout2 Plugin for OBS Studioを利用する).第2に,MoonShineを起動して設定ファイル(IPSJバーチャルホールの成果物に含まれる)を読み込み,MIDIコントローラが接続されていることを確認する.第3に,Pccroject_Synesthesiaを起動してイベントの登壇者人数を入力し,OBSにバーチャルホールの映像が送信されていることを確認する.第4に,ScreenCutterを起動する.第5に,これまでに起動したZoom以外のアプリケーションをモニタ1に移動した上で,モニタ2にてZoomをフルスクリーンで起動する(図18).

Zoomの画面(図19)は,登壇者が画面共有をしているスライド表示エリア(図19の左側)と,登壇者らのカメラ映像が表示されるエリア(図19の右側)とで,表示が左右半々程度になるように調整しておく.これは,ScreenCutterで分割した際に登壇者のカメラ映像の解像度が低くなりすぎないようにするための配慮である.

またここまでの準備が完了した後で,オペ卓PC以外に適当なPC(ノートPC)が用意できれば,登壇者らが入室しているZoomにおいて複数人の画面共有を可能な設定にした上で,イベントのバナーなどの画像(以下,蓋絵)を画面共有しておくとよい.これは,登壇者が突然画面共有を停止し,誰も画面共有をしなくなった際に,Zoomのそれまでのレイアウト(画面左半分にスライド,右半分に登壇者のカメラ映像)が崩れてしまうことを防ぐためである.ScreenCutterはそれぞれのアプリケーションが画面内に占めている領域を認識しているわけではなく,画面キャプチャとして映像の取得を行っている.それゆえ,登壇者のカメラ映像が最初に決め打った位置からずれてしまうと,IPSJバーチャルホール内に反映される映像も同様にずれてしまう.仮に登壇者以外のスタッフが,登壇者が画面共有をした後に重ねて画面共有をしていれば,登壇者が画面共有を停止した際に,登壇者のスライドの下からスタッフの蓋絵が連続して現れるため,Zoomのレイアウトを崩さずに済む.
次に,OBSの仮想カメラ機能を用いて,OBSに出力されているIPSJバーチャルホールの仕上がり映像をZoomの参加者の1人として表示しておく.この仮想カメラの映像は,登壇者にYouTube Liveなどを確認する負荷を与えることなしに,登壇者に「自分たちが最終的に配信においてどのように見られているのか」を確認することを可能にする.(ピン留めなどをして見やすい設定をするよう呼びかけると望ましい).登壇者がZoomミーティングに参加しながら,その様子を配信した映像を別のデバイスで確認すると,音声のハウリングなどを招く可能性があるため,登壇者には視聴者がアクセスすることになるYouTube Liveのリンクを確認する必要がないことを強調しておくとよい.
最後に,登壇者が全員揃い,カメラ映像の位置や数が確定したら,モニタ2に表示されているZoomの画面をScreenCutterで分割する(この分割した結果の映像がホール内の所定の位置に配置される).これ以降イベント終了まで,登壇者にはZoomを切断したり,Zoomのユーザインタフェースを用いてカメラ映像をオフにしたりすることを極力避けるように呼びかける.
イベントが開始したら,配信者はイベントの進行状況に合わせて,カメラ位置やビジュアルエフェクトの制御を行い,視聴者を飽きさせない画面作りを心がける.
3.1.3 登壇者の運用方法
本稿で繰り返し述べているように,本配信システムを運用するにあたって登壇者に求められる準備は,指定されたグリーンバック画像をZoomのバーチャル背景としてあらかじめ設定しておくことだけである.
ただし,利用に際して留意するべき点がいくつか存在する.1つ目は,IPSJバーチャルホールにカメラ映像が配置されている登壇者は,Zoomのユーザインタフェースを通じてカメラをオフの設定にしないことが推奨される.Zoomの仕様上,カメラ映像をオフにするとカメラ映像の代わりに「デフォルトの灰色背景+白色文字のユーザ名」という表示に切り替わってしまい,それがそのままIPSJバーチャルホールの登壇者の立ち位置に送信されてしまうためである.何らかの事情で急な離席を行う場合には,カメラをオフにする代わりに物理的にカメラを塞ぐか,カメラから映らない位置に移動するだけに留めることが望ましい.留意点の2つ目は,登壇者は画面共有を開始する際に,「開始しました」や「見えていますか?」等,配信者に画面共有の開始を伝えることが望ましいということである.これは,蓋絵と登壇者の共有画面の切り替えに際したミスを防ぐことに貢献する.最後に,音声のハウリングを防ぐために,登壇者は自らが配信においてどのように見えているのかを確認する際に,視聴者がアクセスしているYouTube Liveではなく,配信者によってZoom内に提供されているモニタリング映像を見ることが推奨される.
3.1.4 視聴者の運用方法
視聴者は,YouTube Liveのリンクを任意のデバイスから視聴してIPSJバーチャルホール仕様に「変換」された後の配信映像を視聴する.
3.2 配信運用例1:IPSJバーチャルホール 開設記念イベント(2022年2月19日)
IPSJバーチャルホールが竣工して初めての運用事例が,2022年2月19日に開催された開設記念イベント[19]である.制作チームによるホールと配信システムの紹介,監修を行った3名のライトニングトーク,ホールに関する議論が行われた.
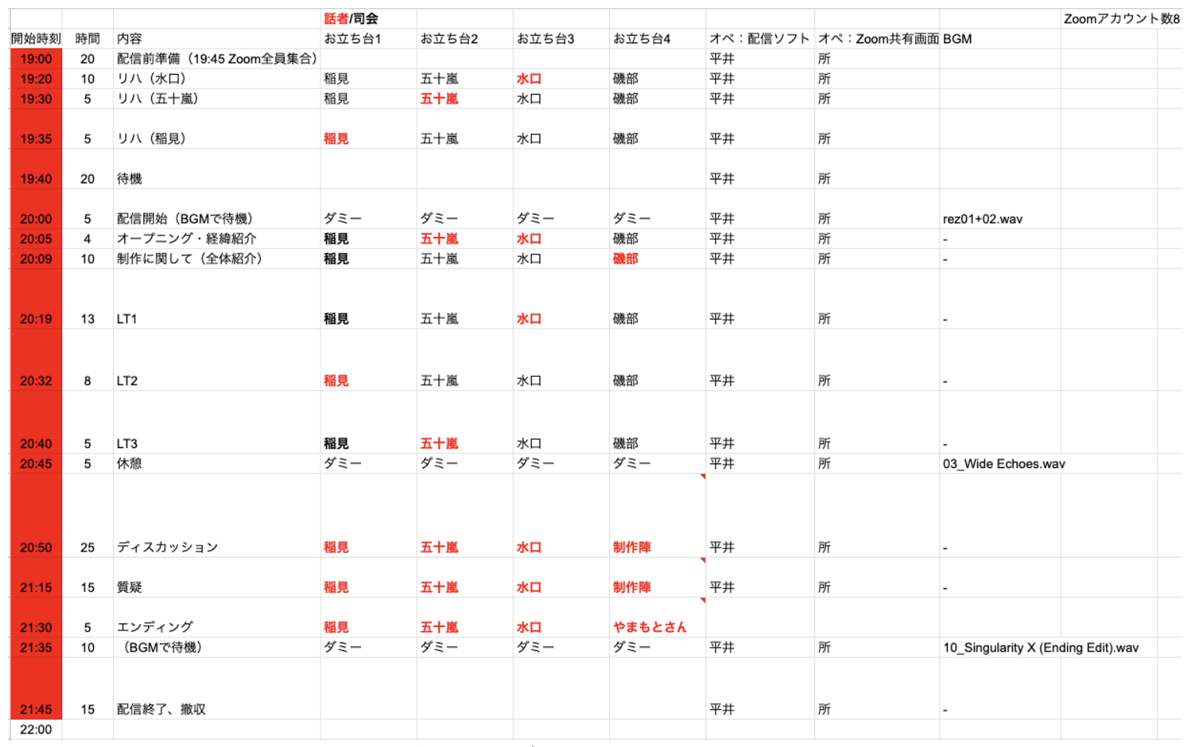
開設記念イベントにおいて配信者は,登壇者と事前にイベントの流れを確認してオペレーションの流れを想定したタイムテーブル(図20)を作成し,登壇者全員とリハーサルを行った.タイムテーブルは,当日のオペレーションがスムーズになるように次のような要素のステータスを事前に想定した.
- 登壇者の配置の時間的変化(例:登壇者全員をステージの周囲に配置,式次第に応じた登壇者の入れ替え,休憩時間の有無など)
- オペ卓PCで発生する操作とその操作者(例:MIDIコントローラによる仮想カメラの位置の切り替え,MIDIコントローラによるビジュアルエフェクトの切り替え,ScreenCutterによる登壇者の並び替え,蓋絵の管理など)
- ビジュアルエフェクトとカメラの切り替え(例:いつどのエフェクトを使用するか,どのような時間間隔でどのようにカメラ位置を切り替えるかなど)
- OBSの操作(例:BGMがある場合にはいつ何を再生するか,イベント開始前や終了後などにイベントバナーなどを表示するかなど)

イベントを通じて明らかになった課題として,登壇者の顔が見えにくい(登壇者が多いと発言者が誰か分かりにくい),資料にクローズアップしているときに登壇者が誰か分かりにくい,ホールの3次元空間性の豊かさが伝わりにくいといった点が挙げられた.
3.3 配信運用例2:情報処理学会全国大会 IPSJ KIDS(2022年3月5日)
IPSJ KIDSは,本会会誌編集委員会が本会全国大会のセッションとして企画した,小学生以下の多様な分野の研究者が自身の研究について発表し,教授陣とディスカッションを行うイベントである[20].
先の開設記念イベントを受けて,指定した登壇者にクローズアップするカメラワーク,登壇資料を用いて発表する登壇者を資料の脇にフレームを外して大きく配置する機能,資料を用いた発表中にも登壇者たちが3次元空間にいることが意識できる演出(回遊)の追加,登壇者の回遊モーションの移行時のスムーズなアニメーションの実装,ホールの中心以外の場所の活用(資料を用いない登壇者間ディスカッション等の際など)としての回廊を回遊しながらのラウンドテーブルカメラモーション,話者からのパーティクルの噴出演出(話者が話したときに高揚感・エネルギーを得られるような演出)の追加開発が事前に行われた(図21).

配信者は,登壇者のうちの司会者と事前にイベントの流れを確認し,配信当日に登壇者全員と行うリハーサルを含むオペレーションの流れを想定したタイムテーブルを作成した.タイムテーブルには,先の開設記念イベントから追加された新機能を活用するための指示が追記された.たとえば,司会者が登壇者全員を紹介するイベント開幕時に紹介された各登壇者にフォーカスを当てる演出や,各登壇者がスライドを用いて発表をする際には登壇者をスライドの脇に大きく配置する演出,そしてパネルディスカッションなどの全員が登壇する時間帯に,各登壇者をメインホールのスクリーンの周囲に集めるか,回廊を回遊させるかの指定などがなされた.
4.今後の展望
最後に,IPSJバーチャルホールの配信システムのために新規に開発したScreenCutterおよびProject_Synesthesia の発展性,IPSJバーチャルホールが現在抱えている課題点や,今後の活用可能性について論じる.
4.1 新規に開発したScreenCutterおよびProject_Synesthesaの発展性
ScreenCutterはTouchDesignerでの開発経験がある人であれば編集することが可能であり,Zoomの仕様と組み合わせて表現を拡張することも考えられる.Zoomでは発話者はカメラ映像の周囲が黄色くハイライトされる.第2回配信では発話者を分かりやすくするための新規機能として,配信者が指定した登壇者をカメラでクローズアップすることができるようにした.この機能は表情を伝える意味でも意義があるが,発話者判別という点においては,ScreenCutterを編集すると,Zoomで黄色くハイライトされたか否かを判定し,その情報をProject_Synesthesiaに送信して登壇者に追加エフェクトを適用する演出を追加することも考えられる.
Project_Synesthesiaのビルド前のUnityプロジェクトはUnityでの開発経験がある人であれば編集することが可能であり,背景空間を満たすパーティクルの表現を入れ替えたりインタラクティブな要素を追加したり,2Dのグラフィックや3Dモデルを追加したりすることで自在に進化させていくことができるようになっている.
今回の開発過程においては,いくつかの実験を行っていた.YouTubeライブのコメントデータを取得して空間に反映させる機能(図22)(開設記念イベントで試行)は,洗練させていくことで,ニコファーレ[21]のように視聴者と空間を共有している感覚・熱気を登壇者に与え,Zoomなどのオンラインでの登壇に欠落しがちな視聴者からのリアクションを実感する効果を生む可能性が考えられる.

またプレゼンスペースに表示したスライドを代表する色に応じて背景のビジュアルエフェクトの色を変化させる機能(s)は,視聴者の発表に対する集中を削いでしまうというデメリットのために配信時には採用されなかったものの,登壇者がスライドを超えて登壇空間全体をプレゼンテーションのためのキャンバスとして活用するという表現の可能性を示していた.現代におけるほとんどすべてのプレゼンテーションが2Dスクリーンを前提に作られているのは,平面的な情報の認知に関して人類が生得的に持っている性質のみならず,2Dインタフェースが社会に広く普及してきたからという理由も考えられる.メタバースのような3次元空間性を大きく兼ね備えたプラットフォームにおいて,3次元空間性を備えた表現のためのインタフェースが登場したとき,果たしてプレゼンテーインタフェースのようなものへと変容するのだろうか.IPSJバーチャルホールは,空間全体が表現のためのメディアであるような場の萌芽的な事例だと言える.

以上のような実験や,話者からパーティクルを噴出させる演出は,登壇者に通常のZoomやオフライン登壇よりもよりも高い高揚感を与えたり,登壇者から高いパフォーマンスを引き出したりする効果も期待できる.さらにビジュアルエフェクトによるプレゼンテーションの演出は,情報保障の支援につながる可能性もある.また,講演に限らず懇親会やライブパフォーマンスといった用途でもこうした機能を活用できる可能性は高い.
4.2 IPSJバーチャルホールの課題
2.6.1項で示したように,IPSJバーチャルホールの3Dモデルには,配信運用例で主に利用したホール中央のプレゼンスペースのほかにも,展示空間や第2会場といったエリアが用意されている.今後IPSJバーチャルホールがメタバースプラットフォームに展開された際には,配信システムではスポットライトが当てられなかったホールのそのほかのフロアを利用して,学会における展示や交流に活用できる可能性が開かれる.ただし,IPSJバーチャルホールを現在代表的なメタバースプラットフォーム(たとえばVRChat[22]やcluster[23]など)に移植する場合には,Unityを用いて作られた本プロジェクトのファイルを,各プラットフォーム独自のSDKを通じて変換する必要が生じるだろう.その際に,Project_Synesthesiaで使われているcompute shaderをはじめとした一部シェーダーが利用できない可能性や,配信システムの実装に用いている一部スクリプト(カメラのトランジション操作など)が不要となったりすることなどを考慮する必要がある.
4.3 今後の活用可能性
本稿では,本会を象徴する建造物「IPSJバーチャルホール」をバーチャル環境に構築するプロジェクトについて,プロジェクト発足の経緯,制作過程,そして実際にオンラインイベントにおいて運用することを通じて得られた知見について述べた.IPSJバーチャルホールは本会主催のさまざまなイベントで運用されている.本稿で詳述した運用例のほかにも,第5回から第8回までの情処ウェビナーや,第201回ヒューマンコンピュータインタラクション研究発表会などで運用された実績がある.
IPSJバーチャルホールは,3DCGの建造物でありながら,それを包むビジュアルエフェクトやバーチャル環境をレンダリングするカメラシステム,そしてZoomミーティングの様子をバーチャル環境で行われているかのように変換する配信システムなども包含した複合的なアセットである.ホールを撮影した映像ファイルはZoomのバーチャル背景や宣材写真に活用できるほか,今後はメタバース上に展開し,人が入ることのできる場として機能拡張を図っていくこともできるだろう.
参考文献
- 1)(一社)情報処理学会:【重要】第82回全国大会の現地開催中止とオンライン開催について, https://www.ipsj.or.jp/event/taikai/82/notify20200225.html (2023年4月3日アクセス)
- 2)(一社)情報処理学会:その18「みんなで作ろう! IPSJバーチャルホールが完成するまでをレポートしてみた」(Vol.63 No.6), https://www.ipsj.or.jp/magazine/ittravelogmanga/18.html (2023年4月3日アクセス)
- 3)三宅陽一郎:メタバースがやってきた:2.メタバースの成立と未来─新しい時間と空間の獲得へ向けて─,Vol.63, No.8, pp.e3-e36 (2022).
- 4)(一社)情報処理学会:その14「共感覚的な体験をしてみた! シナスタジア X1-2.44 波象」,Vol.62, No.10, https://www.ipsj.or.jp/magazine/ittravelogmanga/14.html (2023年4月3日アクセス)
- 5)Zoom Video Communications, Inc.:Zoom, https://zoom.us/ (2023年4月3日アクセス)
- 6)the Spout community:Spout, https://spout.zeal.co/ (2023年4月3日アクセス)
- 7)VB-AUDIO Software:Virtual Audio Cable, https://vb-audio.com/Cable/ (2023年4月3日アクセス)
- 8)DERIVATIVE:TouchDesigner, https://derivative.ca/ (2023年4月3日アクセス)
- 9)Unity Technologies:Unity, https://unity.com/ja (2023年4月3日アクセス)
- 10)Blender Foundation:Blender, https://www.blender.org/ (2023年4月3日アクセス)
- 11)OBS Forum:OBS(Open Broadcaster Software), https://obsproject.com/ (2023年4月3日アクセス)
- 12)Off-World-Live:obs-spout2-plugin, https://github.com/Off-World-Live/obs-spout2-plugin (2023年4月3日アクセス)
- 13)OpenSoundControl.org:Open Sound Control, https://opensoundcontrol.stanford.edu/ (2023年4月3日アクセス)
- 14)Takahashi, T. :OSC Jack, https://github.com/keijiro/OscJack (2023年4月3日アクセス)
- 15)Takahashi, T. :KlakSpout, https://github.com/keijiro/KlakSpout (2023年4月3日アクセス)
- 16)Tetris Holding:テトリスエフェクト,https://www.tetriseffect.game/ja/ (2023年4月3日アクセス)
- 17)国土交通省:PLATEAU, https://www.mlit.go.jp/plateau/ (2023年4月3日アクセス)
- 18)AKAI PROFESSIONAL:MPD226, http://akai-pro.jp/mpd226/ (2023年4月3日アクセス)
- 19)(一社)情報処理学会:IPSJ VIRTUAL HALL お披露目イベント開催決定, https://www.ipsj.or.jp/magazine/IPSJVirtualHall.html (2023年4月3日アクセス)
- 20)(一社)情報処理学会:IPSJ KIDS, https://www.ipsj.or.jp/event/taikai/84/ipsj_web2022/html/event/B-4.html (2023年4月3日アクセス)
- 21)ニコニコ大百科:ニコファーレ,https://dic.nicovideo.jp/a/%E3%83%8B%E3%82%B3%E3%83%95%E3%82%A1%E3%83%BC%E3%83%AC (2023年4月3日アクセス)
- 22)VRChat Community Lab:VRChat Creating Your First World, https://docs.vrchat.com/docs/creating-your-first-world (2023年4月3日アクセス)
- 23)Cluster, Inc.:Cluster Creator Kit ドキュメント,https://docs.cluster.mu/creatorkit/ (2023年4月3日アクセス)

磯部宏太(非会員)ichiro@siatoru.co.jp
Enhance Experience Inc.

畑田裕二(非会員)hgenko@ipsj.or.jp
東京大学.

平井龍之介(非会員)hgenko@ipsj.or.jp
東京大学.

所 壮琉(非会員)hgenko@ipsj.or.jp
東京大学.
採録決定:2023年5月1日
編集担当:江谷典子(ANA)