業務効率化のための社内業務システムの操作性改善と定量評価手法の考案
1.はじめに
三菱電機では,利用頻度が高く,多数の社員が利用する業務システム(例:出張経費精算,承認ワークフローシステムなど)の多くは,過去に導入して以降,継続的に機能強化を図ってきたが,操作性にまで目を向けていなかった.画面は,CUI(Character User Interface)のままであり,現在普及しているGUI(Graphical User Interface)のような快適な操作性は提供できていない.また,画面レイアウト,画面遷移,ボタンの配置なども統一されておらず,利用者にとって使い勝手が悪く,慣れが必要で,無駄な操作時間を生じさせている.
利用者の使い勝手,迷わずに操作できるか(UI : User Interface),快適に操作できるか(UX : User Experience,ユーザビリティ)を視点に,操作時間の短縮を図るため,業務システムの改善に取り組んだ.
本稿では,社内業務システムの操作性改善を中心とした利用者視点の取組みを紹介する.第2章では操作性改善の取組みを,第3章ではその成果評価を,第4章では取組みを通じて得た学びを,第5章では操作性改善の次のステップとしての新たな取組みを紹介する.
2.業務システムの操作性改善
2.1 従来の業務システムの問題点
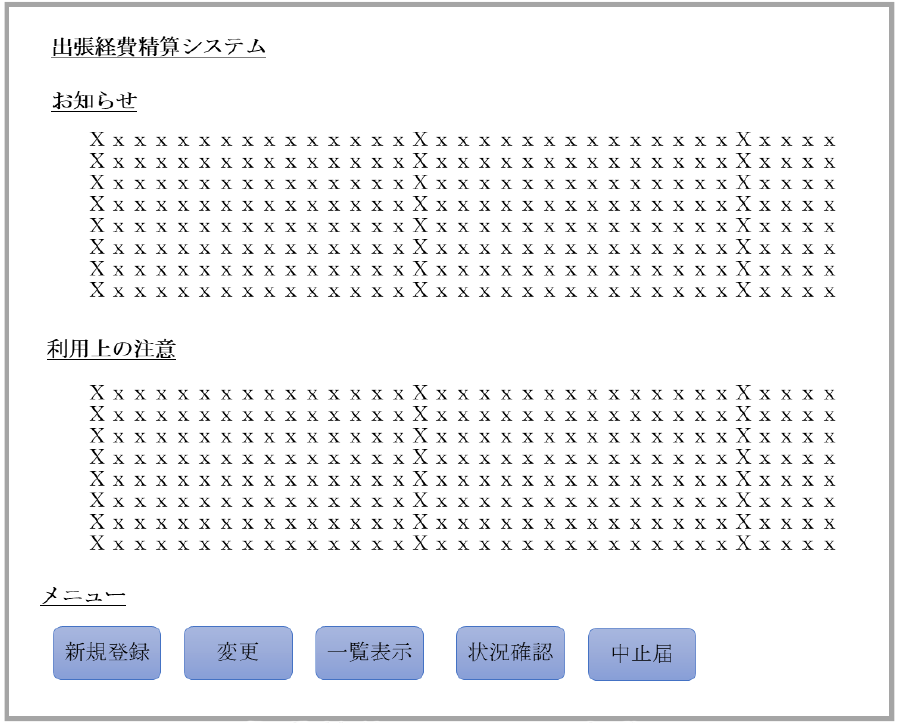
利用頻度が高く,多数の社員が利用する現行の業務システムの内,年間利用件数の多い出張経費精算システム(図1)の操作性に関する問題点を洗い出した.利用頻度が高く多数の社員が利用する他システムの開発担当者を交え,一利用者としての視点から,使い勝手が悪く,無駄な操作時間を産んでいる問題点を,「ユーザビリティに関する10のヒューリスティクス」[1]を参考にフリーディスカッション形式で洗い出した.

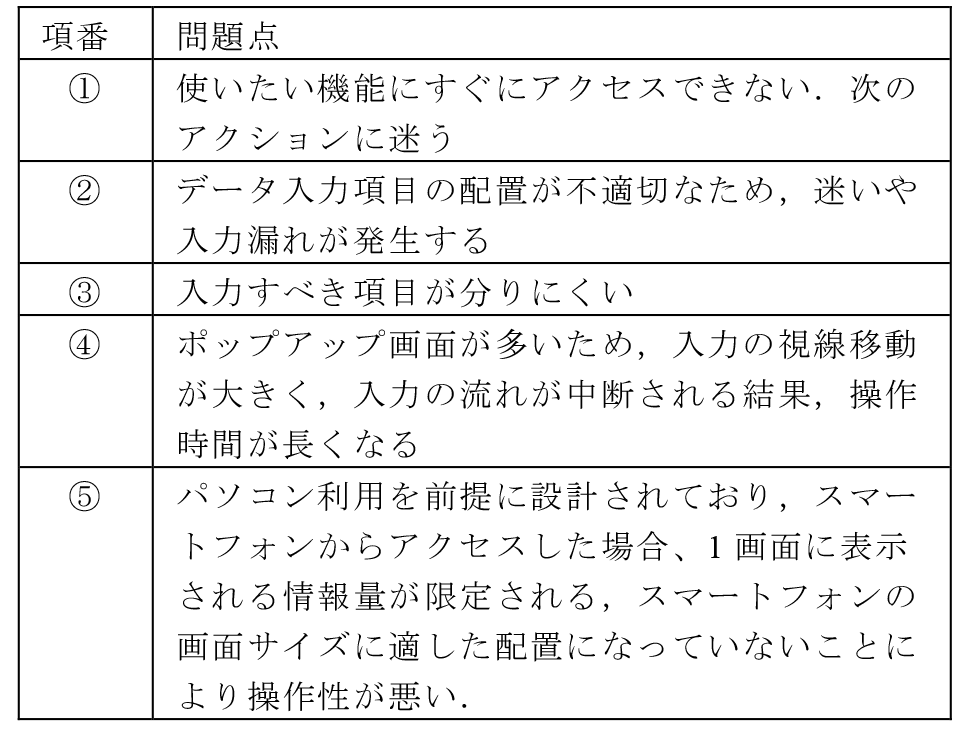
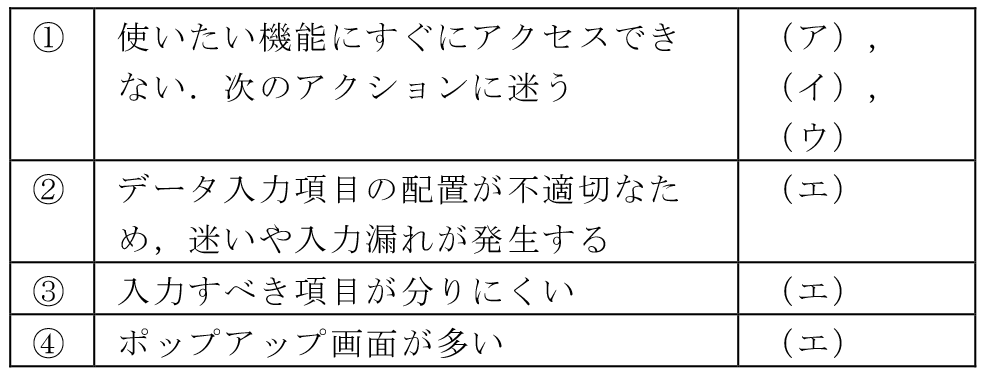
洗い出した主な問題点は以下のとおり(表1).

現状の初期画面は,お知らせ,利用上の注意といった情報が大半を占めている.そのため,初期画面の最下部に配置されている,新規登録,変更,一覧表示,状況確認,中止届など利用者が行いたい,または行おうとしている機能のメニューボタンはスクロール操作をしないと画面上に表示されず,利用者はすぐにアクションを起こせない(図1).
つまり現状の画面構成と遷移に問題があり,それが原因で利用者にとって操作時間のかかる業務システムとなっていることが,利用者へのヒアリングの結果分かった.
2.2 操作性改善の基本方針
洗い出した主な問題点を解決し,操作時間を短縮するためには,利用者がすぐに操作できる(利用者が使いたい機能がすぐ分かる),利用者が迷わずに操作できる(入力項目要否,入力順がすぐ分かる),利用者が快適に操作できる(画面遷移が少なく分かりやすい)がベースとなると考え,操作性改善の基本方針は,次の3点とした.
- ■シンプルなデザイン
- ■ユーザの思考に沿い迷わせない
- ■少ない動作で作業を完了
2.3 改善策
次に,操作性改善の基本方針に沿い,2.1節の問題点の1つずつの改善策を検討した.具体的には,業務システムをモデルにモックアップ画面☆1を作成し,画面操作シミュレーションにより,問題点が解決でき,操作時間の短縮につながる施策となるのか,モックアップ画面により実物イメージを用いて確認しつつ改善策を固めていった.
これは,通常のシステム機能改善ではなく,操作性に着目した改善であり,操作性改善につながる改善点を試行錯誤しながら抽出するために実施した.当初,モックアップ画面無しで改善策の検討を行っていたが,画面変更によってどれくらい操作時間の短縮につながるかが不明で複数の改善策候補から効果の高いものを選ぶのに苦労していた.しかしモックアップ画面を導入することで,実際にどれくらいの時間短縮につながるかが明確となり,改善策の検討が行いやすくなった.これは機能改善ではなく,操作性改善ならではの特徴である.操作性確認のために簡単なものでも良いのでモックアップ画面を作るべきであり,そうするよう運用を徹底した.
2.3.1 余分な選択肢を省いた画面構成
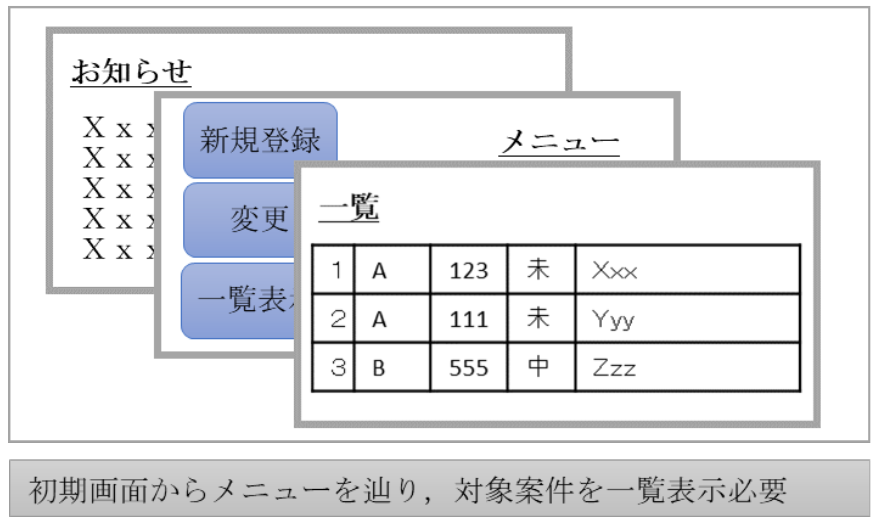
現状では,初期画面上に“お知らせ”および“メニュー”を羅列しており,利用者自らが各“メニュー”の機能を正しく理解し,適切なタイミングで使用しなければ,必要な処理を完了できない.たとえば,出張の経費精算処理を実行する場合,精算処理のために自身の未精算処理の出張をまず検索する必要がある.その上で,本来行うべき処理である精算処理を実行する必要がある.検索,それから精算という2つのステップを利用者自身が初期画面から指示して実行する必要がある(図2).

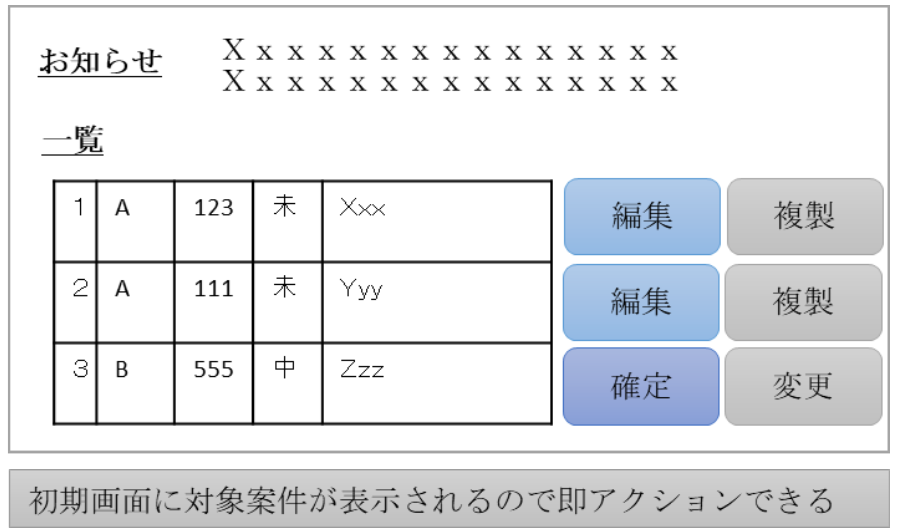
改善策では,利用者が直ちに処理しなければならない対象案件をシステムが自動抽出し,初期画面に常に表示することによって,操作の手間を省く(従来では,自ら検索して対象案件を抽出していた)(図3).また,案件のステータスに応じて次のアクションを提案することによって,利用者が迷わず最短のアクションで必要な処理を完了することができるように工夫した.

これらの工夫が生まれたきっかけは,モックアップ画面で数多くの利用シーンを再現したところ,ほとんどの場合である一定の処理を行っていたことが分かったからである.たとえば先の事例では,未精算処理の出張の検索という行動から精算処理が始まるため,その処理を行う画面を省き,検索結果が最初から表示されるようにした.このように,モックアップ画面を使い多くの場合に行われる処理の自動実行や,多くの場合に押されるボタンの優先表示という工夫にたどり着くことができた.
2.3.2 画面内の動線の短縮
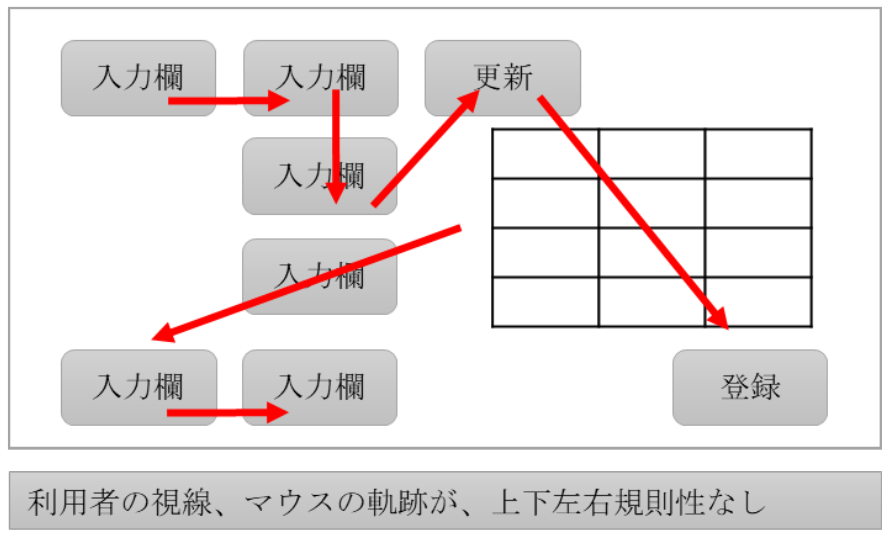
現状では,利用者の画面上の動線(各項目情報読取・入力やボタン操作等に伴う視線,マウスの移動)が上下左右に不規則な動線を描いている.これは,開発当初のシステムの制約などにより利用者の入力動線を考慮していない設計によるものであり,非効率かつ入力・確認漏れを招きやすい(図4).利用者は入力順の有無,項目入力した後,次の入力項目がどれか迷うなど処理実行するまでに時間を要していた.

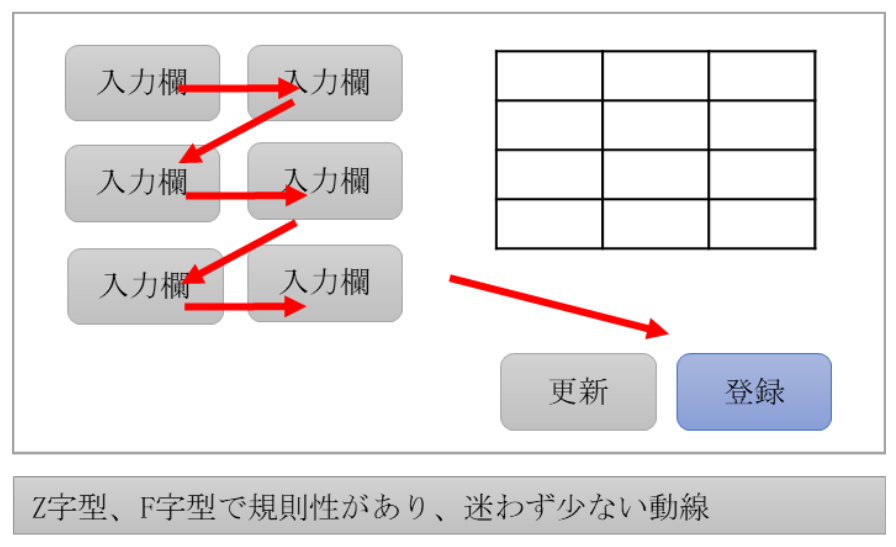
改善策では,入力時の動線が左から右,上から下(Z字型・F字型の動線)となるように設計することによって,視線,マウスの移動が短くシンプルとなり,入力項目に迷うなどの時間を削減でき,処理実行までの操作時間の短縮が期待できる(図5).

この改善策も,実際に発生し得る何パターンかの利用シーンを想定し,モックアップ画面でその動線を計測して可能な限り短くなるように工夫した.中にはZ字型・F字型に沿わない利用シーンも発生したが,極力動線が最短となるように心がけることで,利用者の動線の迷いを減らすことができた.
2.3.3 入力項目と説明文の分離
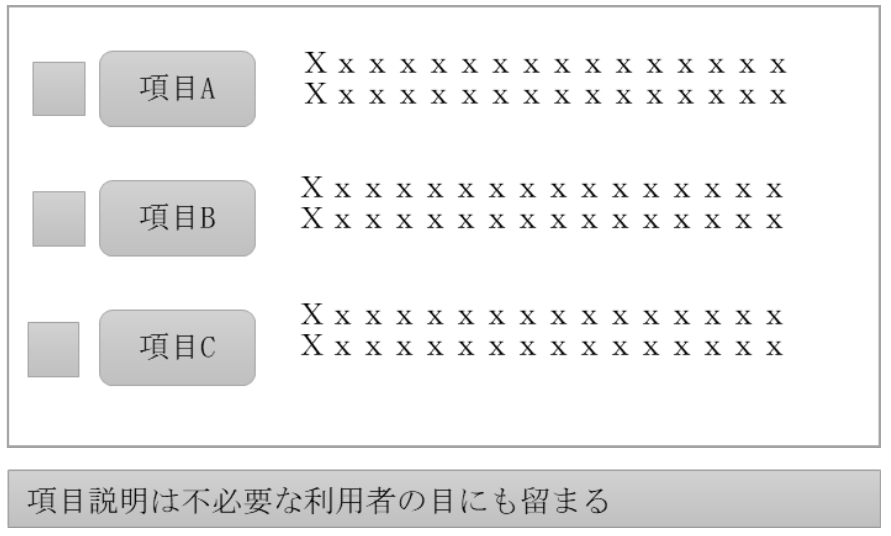
現状では,項目ごとに多くの選択条件を含む説明文が列挙され,説明文を読んだとしても入力すべき項目がわかりにくい(図6).

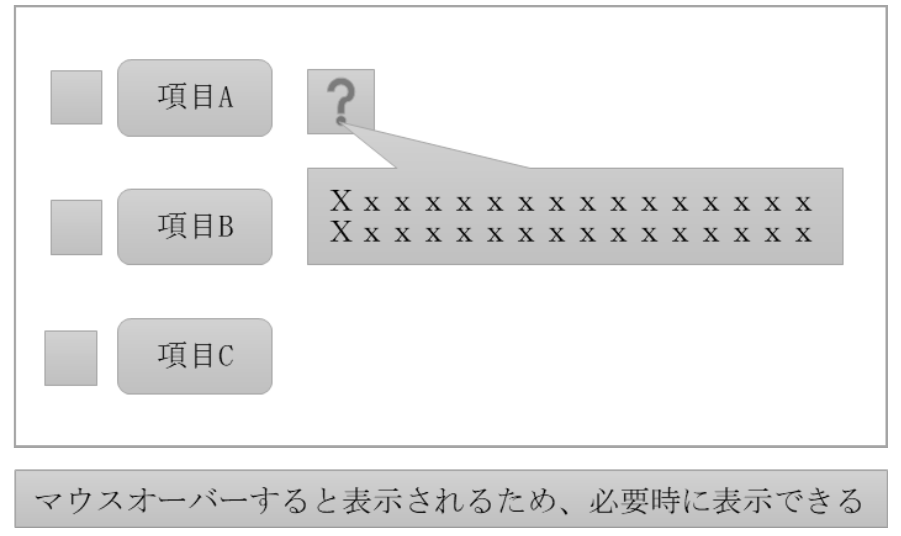
改善策では,説明文を普段は非表示とし必要な場合にのみ表示(マウスポインタをかざすと,項目の説明文が表示される)するようにし,画面上の表示情報と補足情報の分離を実現した(図7).従来のように画面上に常時表示する場合,画面スペースを占拠することにより見やすさに影響を与える,またその説明文が不要な利用者の目に留まることになりスムーズな操作を阻害する要因になる.そこで,説明文は必要な利用者が都度確認できればいいことから,マウスオーバー時に表示する方式を採用した.この方式を採用した場合のデメリットは説明文を確認せずにエラーとなるケースであるが,マウスオーバーで説明文が読めることが画面から見て取れるUIになっており,例外処理ハンドリングで利用者にエラーとして返すことが可能であれば,そもそも総発生件数が少ないことからモックアップ画面での確認でも問題ないことが分かった.

2.3.4 画面遷移の削減
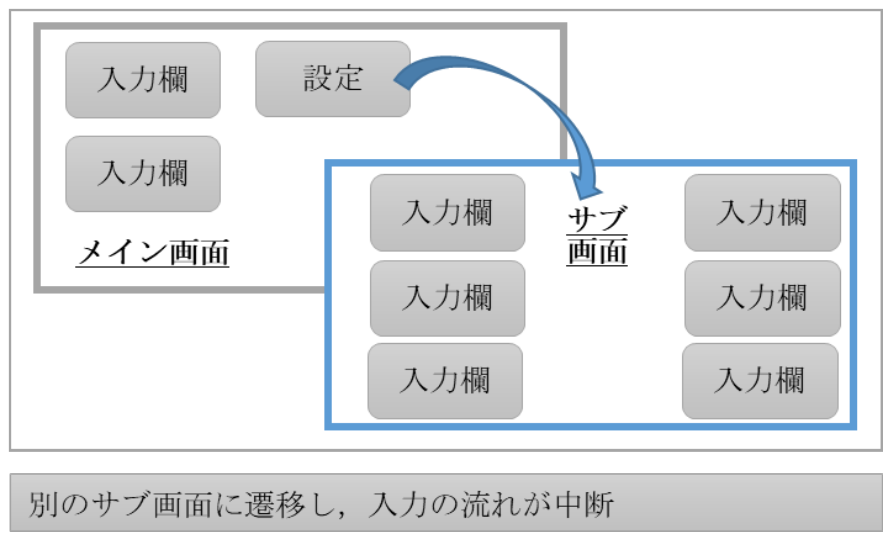
現状では,一部の入力の続きがポップアップした別画面で行われることによって,視線の大きな移動や,入力の流れが中断する(図8).

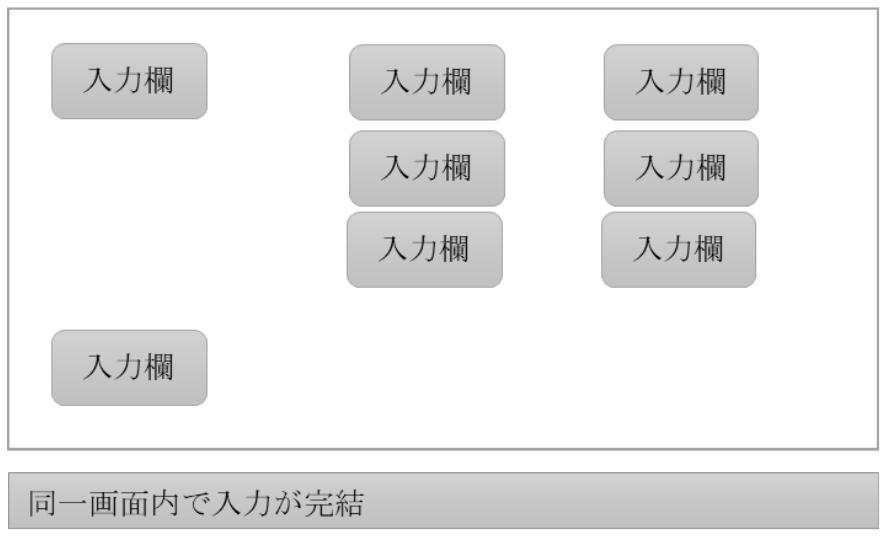
このような頻繁かつ大きな視線移動を伴う画面遷移は操作性の面で好ましくなく,操作時間を長くする要因となっていた.改善策では,入力操作を行う個所を同一画面に集約することで,画面遷移せずにスムーズに入力を継続できる(図9).ただし,後述するようにさまざまなデバイスからの利用を想定した際に,1つの画面に集約できる情報の量に気をつけねばならない.

2.3.5 利用デバイスに適した画面デザイン
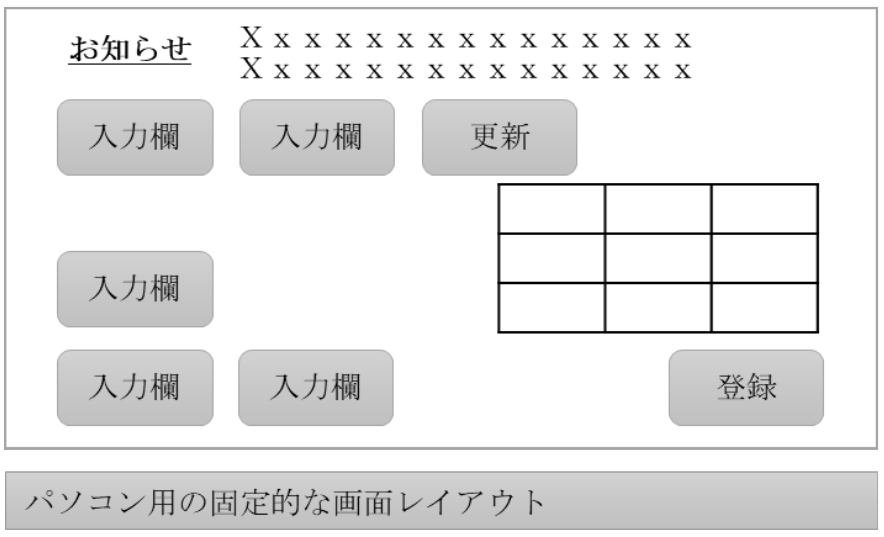
昨今,オフィス外での利用を想定し,パソコン以外のスマートデバイス等の業務システム利用環境の整備が求められている.しかしながら現状の業務システムは,パソコンでのマウスとキーボードの利用を想定した画面構成であり,かつ,レイアウトが固定なため,スマートデバイスでの利用に適していない(図10).

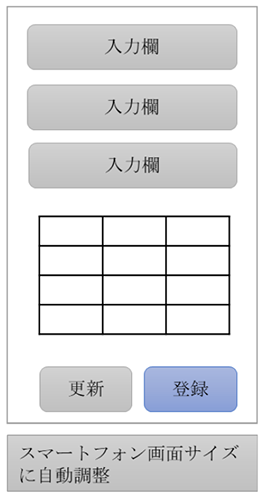
改善策では,スマートデバイスなど表示範囲の狭い画面で利用する場合には,画面レイアウトを調整し,ボタン形状が指の操作に適したサイズに変更されるなど,利用者がデバイスを選ばず作業が可能となる(図11).これもボタンの配置や大きさなど変更可能な個所が多く存在するが,社内で使われている代表的なスマートデバイスを対象として調整を行うことで,操作性の改善を行った.

3.成果検証
3.1 モックアップ画面を用いた検証と業務システムへの適用
モックアップ画面を用いた机上シミュレーションの結果,利用者の操作時間短縮に一定の効果を得られることを確認した.検証方法としては,1クリックに要する時間,1つの画面遷移に要する時間,文字入力に要する時間(1文字あたり)の見做し時間を,それぞれ3秒,5秒,1秒と設定し,現状の画面構成とモックアップ画面の画面構成でそれぞれ理想的に操作された場合の操作時間を机上比較した.その結果,1件あたり約90秒の時間短縮を得られることを確認した.
モックアップ画面で,2.3節で述べた改善策の効果が確認できたので,利用頻度が高く,多数の社員が利用する業務システムに以下の改善項目を適用した.
- (ア) メインメニューの構成整理
- (イ) 未処理案件などの残件数表示
- (ウ) 案件別状況表示と次のアクション提案
- (エ) 詳細データ入力画面改善 など
これらの改善項目と2.1節表1で挙げた問題点との関連は以下のとおりである(表2).

また2.3節で述べた改善策やこれらの改善項目は,特定の業務システムだけに適用可能なものではなく,広く一般の業務システムに適用可能であり,基本方針も同じものが使える.
3.2 定量的効果捕捉
適用後の効果(操作時間の短縮)を評価するため,改善効果の定量化に取り組んだ.汎用のツールでは利用者の操作時間を測定する機能がなかったので,利用者の操作履歴となる一般的なシステムログを分析することで,操作時間の短縮を定量評価した.
当初,利用者の操作時間を定量把握をするための汎用ツール(パフォーマンス監視ツール(AppDynamics社 AppDynamics)など)を調査したが,データベース,サーバ内部の処理時間を分析するなど,システム側,サーバ側のデータ収集・分析ツールがほとんどであり,利用者の操作時間を直接,間接的に捕捉できるツールを探し出すことはできなかった.
そのため,一般的なシステムログから,定量化を模索,確立した.2.2節の基本方針に沿うことで,画面遷移数が削減し,トータルの画面滞在時間が短縮される点に着目し,システムログから,画面遷移間(入力開始から送信・登録ボタンの押下し,次の画面が表示されるまで)の時間を抽出し,改善前後の時間を比較することとした(図12).

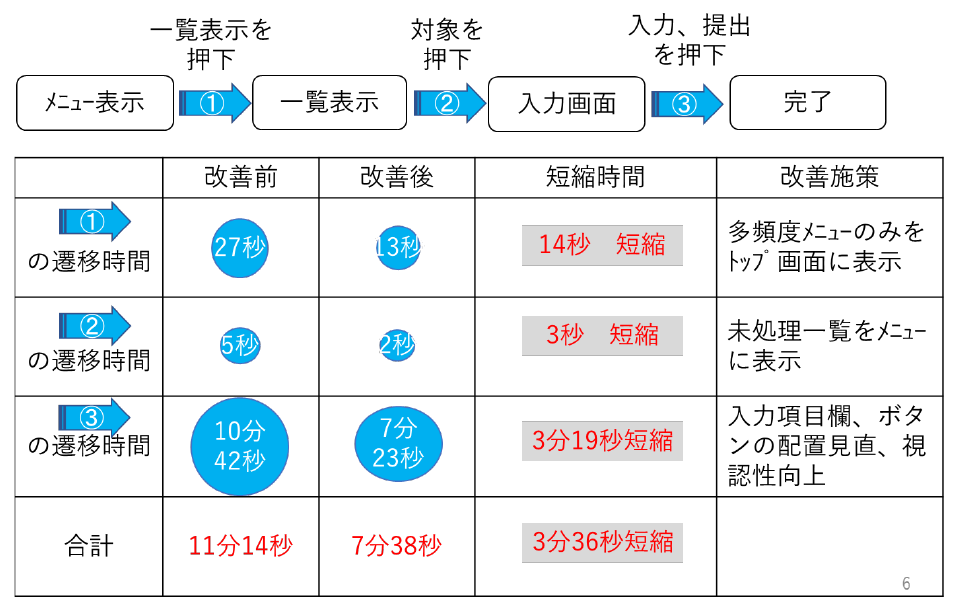
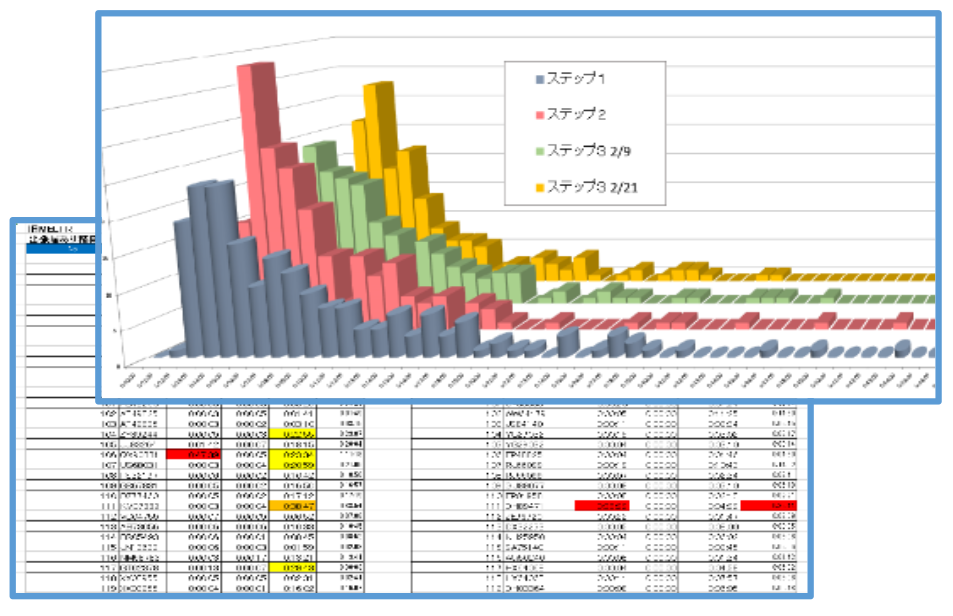
定量化した結果を統計手法を活用(σを用いた異常値の排除)し改善効果を確認した.2.1節で取り上げた業務システムの場合,業務シナリオ(2業務,3画面)の操作時間の削減量を算出した結果,三菱電機全社3.5万人が利用する業務システムにおいて,年間数十万件の処理件数に対して,約24,000時間の操作時間削減を見込めることを確認した(図13).

- (図13 グラフの見方)
- 縦軸:人数
- 横軸:操作完了までの所要時間
- 奥行軸:一番手前が改善前.改善実施後の時系列(時間経過で新画面に慣れてくる)
結果,時間経過とともに(手間➥奥に向かって),グラフのピークが右(時間を要する)から左(時間が短縮)へシフトを確認した.
4.実システムへの適用を通じて得た学び
三菱電機社内の一部の業務システムは,業務システムそのものの操作性が悪いことに加え,別の業務システムとの間で,画面レイアウト,画面遷移,ボタンの配置などが統一されていないことが,利用者の使い勝手をさらに悪くしていた.そのため,今回の取組みの他業務システムへの展開を当初より想定し,横展開を見据えた工夫に取り組んだ.他業務システムが今後システム改修する際,今回の取組み内容を適用することで,操作性の統一と操作時間の短縮といった効果が期待できる.
今回の取組みの主な3点である,規準の整備,開発手順の見直し,推進体制構築を以下で紹介する.
4.1 画面設計規準の整備
操作性改善効果の机上検証,業務システムへの適用,効果確認を通じて獲得したノウハウを画面設計規準として整備した.従来の画面設計ガイドは,開発手順の標準化にとどまっており,画面デザインは業務システム側が独自に実施していた.
今回,操作性改善に関連する項目として以下を画面設計規準に織り込んだ.
- (あ)共通スタイル
- (い)レイアウト
- (う)コンポーネント
- (え)画面構成例
共通スタイルには,画面や文字のサイズ,色,フォント,アイコンをそれぞれ定義し,開発者ごとのバラつきを抑えるため,考え方やサンプルを記載した.レイアウトには,利用者が迷わず操作できるように,画面ヘッダー部に配置する操作メニューやアクションボタンの配置まで細かく規定した(例,肯定的なアクションのボタン(提出,保存など)は右端に配置,否定的なアクション,削除などは肯定的なボタンから離して配置する).
加えて,近年はスマートデバイスの業務活用が進んできており,スマートデバイスからの操作を意識した画面デザインの需要も高くなっていた.そこで,現在主流となっている,Webシステムのマルチデバイス対応技術やデザインガイドラインを調査し,画面デザインの標準化を実施した.
2.2節の操作性改善の基本方針に加え,マルチデバイスからの操作も想定し,基本デザインガイドとして,視認性が良く,ガイドラインの整備されているマテリアルデザイン[2]を採用した.また,デスクトップパソコンやスマートフォン等,画面サイズの異なるデバイスからのアクセスに対応するため,基本デザイン手法として,画面サイズに応じてページのレイアウトやデザインを最適化して表示させるレスポンシブWebデザイン[3]を採用した.
4.2 開発手順と推進体制
開発手順に,要件定義,システム分析,テストの各フェーズに,ユーザビリティが考慮されているかをレビューするアクティビティを追加した.その中で,画面設計規準への準拠,共通部品流用の確認,システム部門都合の排除,利用者視点の操作性要件が織り込まれているかの確認をそれぞれ実施することで標準化を図った.また,その実施タイミングは,開発における次の3つのフェーズとした.
- (A)要件定義:ユーザ部門との要件定義レビューの前
- (B)システム分析:ユーザ部門との基本設計レビュー前
- (C)テスト:テスト完了判定前
さらに,画面設計規準への準拠および開発部門以外の第三者チェックによる牽制を利かせるため,開発部門とは別に,横通し部門としてユーザビリティレビューを担当する部門を新設した.画面設計規準の理解と定着を図るとともに,組織内シナジー効果によってユーザビリティに関する意識向上を図った.
5.新たな取組み
このように,これまで取り組んできた操作性改善によるUI/UX向上が業務効率化に結びつくことが確認できた.しかしながら,これまでの取組みは,システムごとの改善であり,UI/UX向上,利用者視点でさらに改善できる領域が見えてきた.これまでの延長線上で取り組む業務システム間連携と,利用者視点に基づく新たな取組みを以下に紹介する.
5.1 業務システム間連携
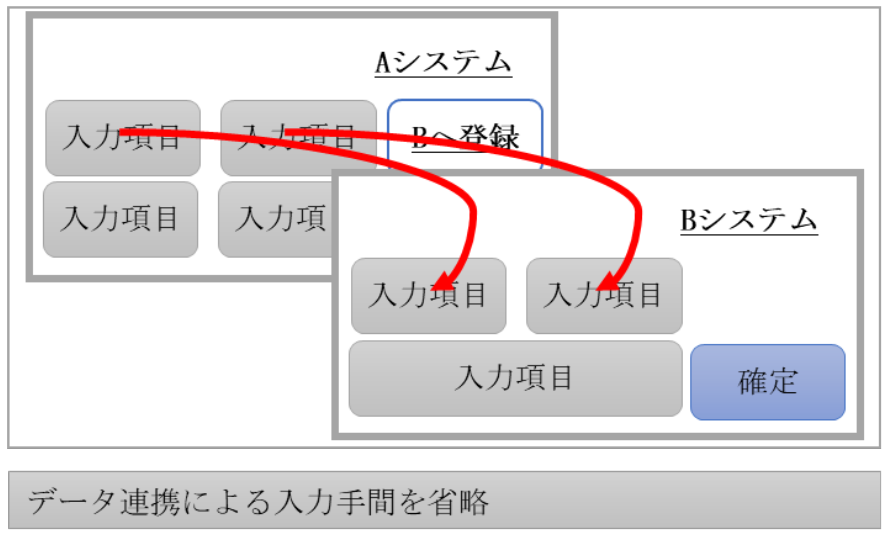
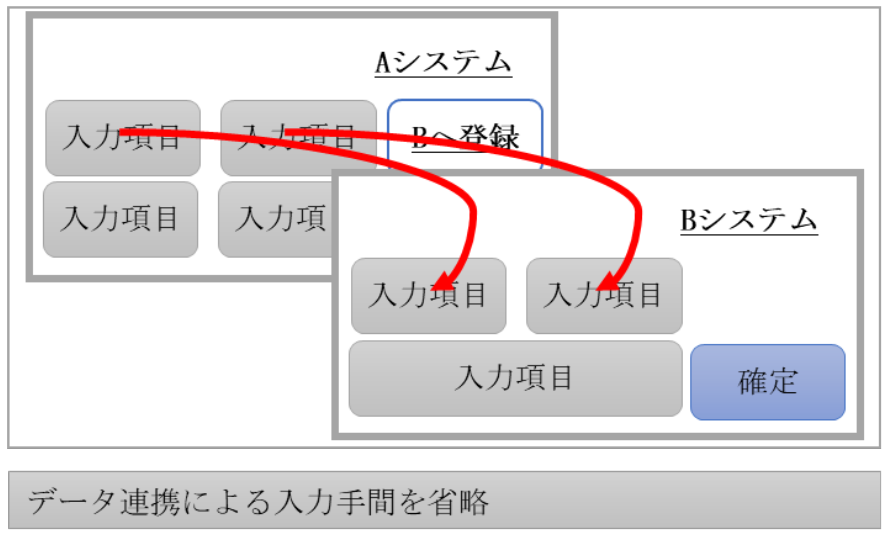
具体的には,単独のシステムとしてはすでに操作性を改善したシステムでも,関連するシステムと連携させることによる操作性改善(たとえば,重複入力を不要とする)を図るといったものである.たとえば,会議室予約システムと来訪者登録システムの連携がある.従来,それぞれに会議と出席者(来訪者)を登録していたが,会議室予約システムで登録した,会議名,来訪者名を来訪者登録システムに連携させることで,利用者の二重入力を排除できる.このような業務システム間連携に留まらず,業務システムとOA系システム(メール・予定表)のシステム間連携を実現し,業務システムから自らの予定表に転記するといった,利用者の個々の手間を省いた(図14).

5.2 利用者視点にもとづく新たな取組み
このような操作性改善の取組みの未実施の業務システムへの適用を継続しつつ,昨今の働き方改革の時流を捉え,システムありきではなく,真の利用者視点で本来のあるべき姿の見直しに着手した.
利用者は,日々,ワークフローの未処理他の未処理督促通知など処理期限のある情報(メール)と,従業員への一般通知など特に期限のない情報(メール)が混在しており,従業員は業務上必要な情報検索に時間を要している.また,全従業員が対応すべき○○提出期限や就業時間データ入力締日のように予定表を用いて属人的に期日管理するケースも多い.また,従業員への通知は,多くがメール主体で,スタッフ部門から部課長へメール配信,部課長は,部課員へ都度メール転送しており,部課長のメール転送負荷も高い.
そこで,個人ごとのワークフローの未処理一覧の表示,そこから各システムへリンクする,期限付き通知と期限なし通知を分類した一覧等を1カ所(掲示板)で提供することを主要な機能とした,業務開始時に必ず起動する個人ごとポータルサイトを構築することとした.
従来,個人がメールの督促通知や,各システムにログインすることで,未処理案件を処理していたが,それを個人ごとの未処理件数を1カ所に一覧表示させることで,手間を省いた.未処理件数をクリックすることで,簡単に当該の業務システムの未処理一覧に遷移でき,処理を完了させることができる.また,社内一般通知については,部課長によるメールの転送に頼っていたが,掲示板を採用することでメール転送を不要とした.同様に期日ありの通知についても,期日あり掲示板を設けることで属人管理を不要とした.
これらにより,情報検索時間の短縮,必要な処理画面への到達時間の短縮,情報の共通化による属人管理の排除などにより個々人の業務効率化を図る.
このように,利用者が必要とする情報を提供する個人ごとのポータルサイトを構築し,業務で必要なデータを集約することで,そのポータルサイトが個々人にとっての業務の入口となるように業務スタイルを変革すること,“パーソナライズ化”を推進中である(図15).

この取組みは社内では前例がなく,操作性の改善のような改善前後の時間を測定することによる効果の可視化を適用することは困難である.現在,定点観測としてのアンケートを実施し,その前回と今回のポイント比較のような形式を含め検討中である.
6.おわりに
操作性改善,システム間連携,個人ポータルといった流れで,システム視点から利用者視点へ視点を変え取り組んできた.
まだ改善できていない社内の業務システムも多い.一般のスマートフォンアプリ,Webシステムの快適な操作性に一歩でも近づけるように,引き続き取り組むとともに,組織の中に利用者視点が根付き,企画段階から設計に組み込まれ,稼働時点では十分に利用者が快適に利用できる社内業務システムとなるように推進していきたい.
今後とも,利用者視点を追求し,社員の生産性向上,業務効率化に資するITの活用を実現していく.
参考文献
- 1)10 Usability Heuristics for User Interface Design : https://www.nngroup.com/articles/ten-usability-heuristics/
- 2)Google マテリアルデザイン:https://material.io
- 3)Responsive Web Design An A List Apart Article : https://alistapart.com/article/responsive-Web-design
- 4)三菱電機技報:2018年12月号
脚注
- ☆1 モックアップ画面:サンプルデータを疑似的に表示するがデータベースの参照・更新機能はない画面
1988年三菱電機(株)に入社,社内営業系システム,経営系システム企画・開発に従事.海外関係会社に出向し,アジア,欧州地域の情報システム部門統括業務に従事.現在社内業務システムの改善活動を担当.
編集担当:石黒 剛大(三菱電機 情報技術総合研究所)